前段时间有同学问我 h5 有没有朗读 api ,一开始他找了 云服务的 api ,其实 h5 本身自带朗读
h5 中相关的 API 有两类,一类是“语音识别(Speech Recognition)”,另外一个就是“语音合成(Speech Synthesis)”,这两个名词听上去很高大上其实就是 “语音转文字”,和“文字变语音”,这次我们看看我们要使用的“文字变语音”(SpeechSynthesisUtterance) 。
兼容性
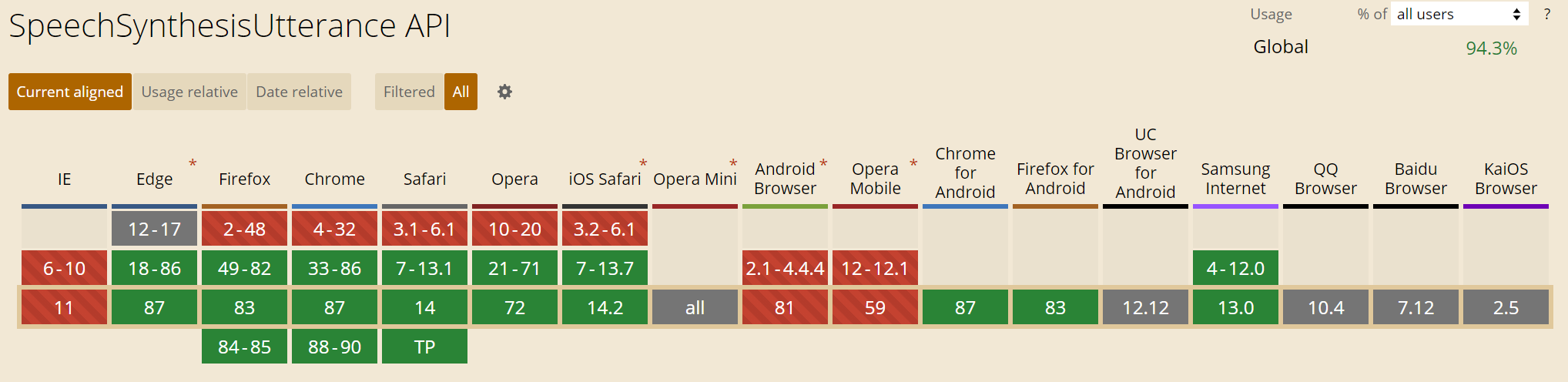
用之前我先来看看兼容性

可以看到 IE 不支持 ,部分移动端不支持,其他的都还好!
简单用法
先来个最简单的使用例子 读出 "羽叶风雨 Nice"
var utterThis = new SpeechSynthesisUtterance("羽叶风雨 Nice");
speechSynthesis.speak(utterThis);浏览器 使用一下,(真~不~错~)。
支持属性
当然还有其他玩法 ,api 还支持 语言 音量 语速 音高
- text – 要合成的文字内容,字符串。
- lang – 使用的语言,字符串, 例如:"zh-cn"或'ja-JP'。
- voiceURI – 指定希望使用的声音和服务,字符串。
- volume – 声音的音量,区间范围是 0 到 1,默认是 1。
- rate – 语速,数值,默认值是 1,范围是 0.1 到 10,表示语速的倍数,例如 2 表示正常语速的两倍。
- pitch – 表示说话的音高,数值,范围从 0(最小)到 2(最大)。默认值为 1。
根据这些属性我来封装成语音函数
function speak(textToSpeak) {
var u = new SpeechSynthesisUtterance();
u.text = textToSpeak;
//汉语
u.lang = "zh-CN";
//速度
u.rate = 1;
// 其他属性
speechSynthesis.speak(u);
}
speak("支付宝到账,100万,元");😄 😁 😆
试试别的语言
function speak(textToSpeak) {
var u = new SpeechSynthesisUtterance();
u.text = textToSpeak;
//汉语
u.lang = "ja-JP";
//速度
u.rate = 1;
speechSynthesis.speak(u);
}
speak("雨の降る夜は"); //雨下的夜😛 😝 😜
回调方法
不仅如此,该实例对象还暴露了一些方法:
- onstart – 语音开始时触发。
- onpause – 语音暂停时触发。
- onresume – 语音重新开始时触发。
- onend – 语音结束时触发。
- onboundary - 当语音达到单词或句子边界时触发。
- onerror - 语音发生错误时触发。
- onmark - 语音发生错误时触发。
示例 在语音读完打印 "真的到账了!!!"
function speak(textToSpeak, fun) {
var u = new SpeechSynthesisUtterance();
u.text = textToSpeak;
//汉语
u.lang = "zh-CN";
//速度
u.rate = 1;
// 其他属性
speechSynthesis.speak(u);
u.onend = function () {
fun && fun();
};
}
speak("支付宝到账,100万,元", function () {
console.log("真的到账了!!!");
});speechSynthesis
我们看到上面例子还是用了 speechSynthesis 对象,它是是语音服务的控制接口;它可以用于获取设备上关于可用的合成声音的信息,开始、暂停语音,或除此之外的其他命令。
SpeechSynthesis.cancel()- 移除所有语音谈话队列中的谈话。speechSynthesis.getVoices()- 返回当前设备所有可用声音的 SpeechSynthesisVoice 列表。SpeechSynthesis.pause()- 把 SpeechSynthesis 对象置为暂停状态。SpeechSynthesis.resume()- 把 SpeechSynthesis 对象置为一个非暂停状态:如果已经暂停了则继续。SpeechSynthesis.speak()- 添加一个 utterance 到语音谈话队列;它将会在其他语音谈话播放完之后播放。
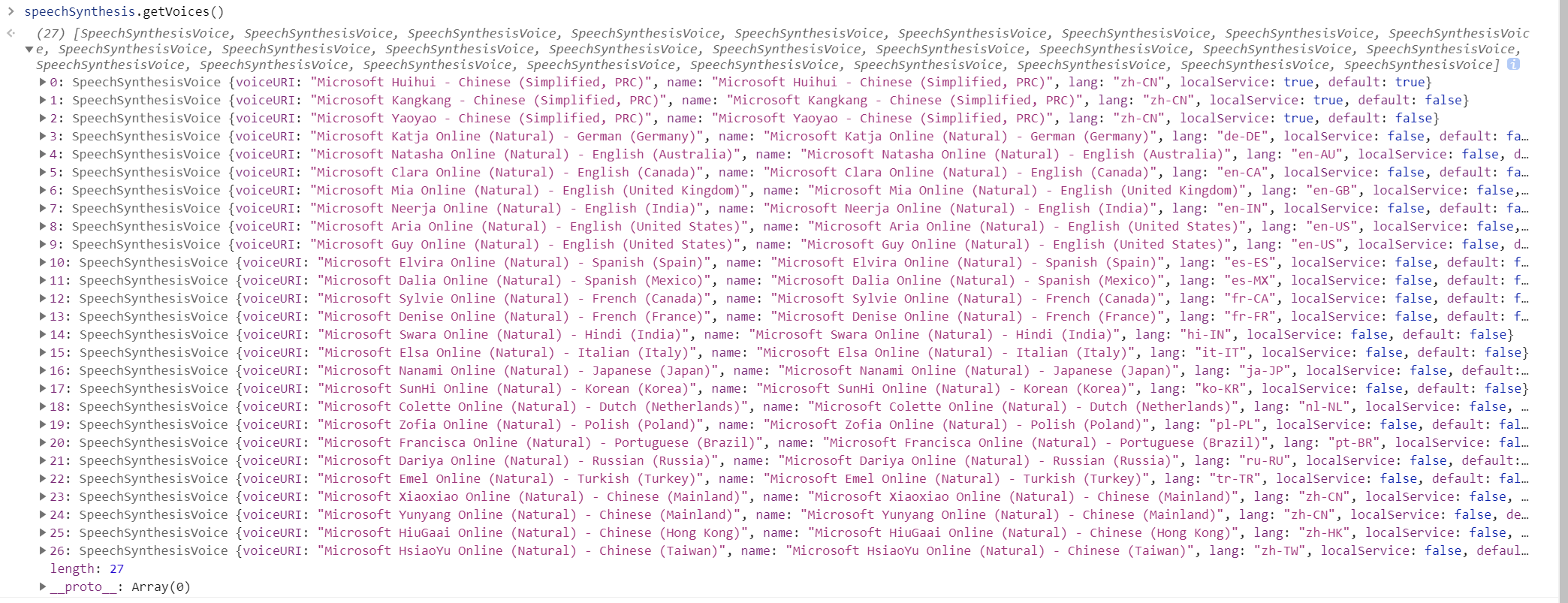
我来看看我的浏览器支持哪些语音包列表 ,运行 speechSynthesis.getVoices()

总结
语音API还不太成熟,可以当成彩蛋类来用!比如消息提醒,或者可能为以后无障碍提供帮助!


评论 (0)