搜索到
95
篇与
小小孩
的结果
-
 前端项目路径别名终极解决方案 原生路径解决从 Node.js v12.19.0 开始,开发人员可以使用 Subpath Imports 在 npm 包中声明路径别名。这可以通过 package.json 文件中的 imports 字段来完成。不需要在 npm 上发布包。在任何目录中创建一个 package.json 文件就足够了。因此,这种方法也适用于私人项目。配置路径别名,假如有项目结构如下:my-project ├── src/ │ ├── components/ │ │ └── searchForm/ │ │ └── form/ │ │ └── index.ts │ ├── pages/ │ │ └── login/ │ │ └── about/ │ │ └── home/ │ └── mock/ │ └── api/ │ └── index.ts └── package.json我们可以在 package.json 中这么配置:{ "name": "my-awesome-project", "imports": { "#*": "./*" } }接下来就是愉快的使用了:import { SearchForm } from "#src/components/searchForm";
前端项目路径别名终极解决方案 原生路径解决从 Node.js v12.19.0 开始,开发人员可以使用 Subpath Imports 在 npm 包中声明路径别名。这可以通过 package.json 文件中的 imports 字段来完成。不需要在 npm 上发布包。在任何目录中创建一个 package.json 文件就足够了。因此,这种方法也适用于私人项目。配置路径别名,假如有项目结构如下:my-project ├── src/ │ ├── components/ │ │ └── searchForm/ │ │ └── form/ │ │ └── index.ts │ ├── pages/ │ │ └── login/ │ │ └── about/ │ │ └── home/ │ └── mock/ │ └── api/ │ └── index.ts └── package.json我们可以在 package.json 中这么配置:{ "name": "my-awesome-project", "imports": { "#*": "./*" } }接下来就是愉快的使用了:import { SearchForm } from "#src/components/searchForm"; -
 去除宝塔面板一些无用的页面信息 通过 CSS 去除宝塔面板的一些广告信息9.2.0 稳定版本免费版专用,去除一切需要需要付费才能玩的东西文件夹进入 /www/server/panel/BTPanel/static/vite/css双击修改 style.css在 @charset "UTF-8"; 换行之后添加如下代码.recom-bg, .recom-view, .recom-btn, .advantage-view, .wrapper .wrapper-item:has(> .text-center > .absolute), .icon-unpaid-ltd, .menu-item.menu-waf, #tab-PanelReport, #tab-safeDetect, #tab-contDetect, #tab-phpSite, #tab-intrusion, #tab-system, #tab-logAudit, #tab-sshLogs, #tab-taskSchedule, #tab-loginLog, #tab-systemAccount { display: none!important; }8.0.5 版本文件夹进入 /www/server/panel/BTPanel/static/vite/css双击修改 style.css在 @charset "UTF-8"; 之后添加如下代码.module-box .wrapper-item{ margin-left: -1px; margin-top: -1px; border: 1px solid rgba(236,236,251,var(--tw-border-opacity))!important; } #updata_pro_info, .h-auto:has(> .advantage-view), .module-box .wrapper-item:has(> .text-center > .absolute), .module-box .wrapper-item:nth-child(n+13){ display: none!important; }8.0.5 之前的版本文件夹进入 /www/server/panel/BTPanel/static/css双击修改 site.css添加以下代码#home-recommend,.btltd-gray,.soft-man .col-lg-3:not([data-id]),.footer,#updata_pro_info { display: none!important; } .bt-warp>.container-fluid { padding: 0!important; } .container-fluid{ padding-bottom: 15px!important; }
去除宝塔面板一些无用的页面信息 通过 CSS 去除宝塔面板的一些广告信息9.2.0 稳定版本免费版专用,去除一切需要需要付费才能玩的东西文件夹进入 /www/server/panel/BTPanel/static/vite/css双击修改 style.css在 @charset "UTF-8"; 换行之后添加如下代码.recom-bg, .recom-view, .recom-btn, .advantage-view, .wrapper .wrapper-item:has(> .text-center > .absolute), .icon-unpaid-ltd, .menu-item.menu-waf, #tab-PanelReport, #tab-safeDetect, #tab-contDetect, #tab-phpSite, #tab-intrusion, #tab-system, #tab-logAudit, #tab-sshLogs, #tab-taskSchedule, #tab-loginLog, #tab-systemAccount { display: none!important; }8.0.5 版本文件夹进入 /www/server/panel/BTPanel/static/vite/css双击修改 style.css在 @charset "UTF-8"; 之后添加如下代码.module-box .wrapper-item{ margin-left: -1px; margin-top: -1px; border: 1px solid rgba(236,236,251,var(--tw-border-opacity))!important; } #updata_pro_info, .h-auto:has(> .advantage-view), .module-box .wrapper-item:has(> .text-center > .absolute), .module-box .wrapper-item:nth-child(n+13){ display: none!important; }8.0.5 之前的版本文件夹进入 /www/server/panel/BTPanel/static/css双击修改 site.css添加以下代码#home-recommend,.btltd-gray,.soft-man .col-lg-3:not([data-id]),.footer,#updata_pro_info { display: none!important; } .bt-warp>.container-fluid { padding: 0!important; } .container-fluid{ padding-bottom: 15px!important; } -
 http 协议头 Content-Disposition 的作用 在响应中 Content-Disposition 是真正的作为消息头的一部分,它主要有两种用法:inline当它的值为 inline 时,表示响应的消息作为 HTML 页面的一部分(inline 是默认值)。假设你本身想要下载一个 PDF 文件,但是你将 Content-Disposition 的值设置为 inline 或者没设置,你的响应头对应如下:Content-Type: application/pdf Content-Disposition: inline; filename="example.pdf"此时浏览器不会去下载这个文件,而是直接在浏览器中去打开这个 PDF 文件。相信这样的场景大家会熟悉,我们经常去浏览一个学术完整的 PDF 链接时都是直接在浏览器中打开 PDF 文件,而不是下载到本地,这就是设置了 Content-Disposition: inline 的原因(即使没设置它的默认值也是这个)。attachment现在再来看下 Content-Disposition: attachment,这个是真正意义上的文件下载。还是以前面的响应头为例:Content-Type: application/pdf Content-Disposition: attachment; filename="example.pdf"此时,当服务器给客户端(通常是浏览器)响应时,它会有一个弹窗提示,提醒你保存文件。而保存的文件的默认名就是 filename 指定的值,当然该属性是非必须的。
http 协议头 Content-Disposition 的作用 在响应中 Content-Disposition 是真正的作为消息头的一部分,它主要有两种用法:inline当它的值为 inline 时,表示响应的消息作为 HTML 页面的一部分(inline 是默认值)。假设你本身想要下载一个 PDF 文件,但是你将 Content-Disposition 的值设置为 inline 或者没设置,你的响应头对应如下:Content-Type: application/pdf Content-Disposition: inline; filename="example.pdf"此时浏览器不会去下载这个文件,而是直接在浏览器中去打开这个 PDF 文件。相信这样的场景大家会熟悉,我们经常去浏览一个学术完整的 PDF 链接时都是直接在浏览器中打开 PDF 文件,而不是下载到本地,这就是设置了 Content-Disposition: inline 的原因(即使没设置它的默认值也是这个)。attachment现在再来看下 Content-Disposition: attachment,这个是真正意义上的文件下载。还是以前面的响应头为例:Content-Type: application/pdf Content-Disposition: attachment; filename="example.pdf"此时,当服务器给客户端(通常是浏览器)响应时,它会有一个弹窗提示,提醒你保存文件。而保存的文件的默认名就是 filename 指定的值,当然该属性是非必须的。 -

-
 LNMP Nginx 安装 brotli 模块 lnmp 安装wget https://soft.lnmp.com/lnmp/lnmp2.0.tar.gz -O lnmp2.0.tar.gz && tar zxf lnmp2.0.tar.gz && cd lnmp2.0 && ./install.sh lnmpnginx 安装 brotlicd /root git clone --recurse-submodules -j8 https://gitee.com/hipi/ngx_brotli.git cd ngx_brotli/deps/brotli mkdir out && cd out cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=OFF -DCMAKE_C_FLAGS="-Ofast -m64 -march=native -mtune=native -flto -funroll-loops -ffunction-sections -fdata-sections -Wl,--gc-sections" -DCMAKE_CXX_FLAGS="-Ofast -m64 -march=native -mtune=native -flto -funroll-loops -ffunction-sections -fdata-sections -Wl,--gc-sections" -DCMAKE_INSTALL_PREFIX=./installed .. cmake --build . --config Release --target brotlienc cd /root编辑lnmp安装包下的/root/lnmp2.0/lnmp.conf在 Nginx_Modules_Options=" 的引号内加上--add-module=/root/ngx_brotli保存./upgrade.sh nginx升级一下nginx,版本号填写当前版本号就行升级完成就支持broti了,
LNMP Nginx 安装 brotli 模块 lnmp 安装wget https://soft.lnmp.com/lnmp/lnmp2.0.tar.gz -O lnmp2.0.tar.gz && tar zxf lnmp2.0.tar.gz && cd lnmp2.0 && ./install.sh lnmpnginx 安装 brotlicd /root git clone --recurse-submodules -j8 https://gitee.com/hipi/ngx_brotli.git cd ngx_brotli/deps/brotli mkdir out && cd out cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=OFF -DCMAKE_C_FLAGS="-Ofast -m64 -march=native -mtune=native -flto -funroll-loops -ffunction-sections -fdata-sections -Wl,--gc-sections" -DCMAKE_CXX_FLAGS="-Ofast -m64 -march=native -mtune=native -flto -funroll-loops -ffunction-sections -fdata-sections -Wl,--gc-sections" -DCMAKE_INSTALL_PREFIX=./installed .. cmake --build . --config Release --target brotlienc cd /root编辑lnmp安装包下的/root/lnmp2.0/lnmp.conf在 Nginx_Modules_Options=" 的引号内加上--add-module=/root/ngx_brotli保存./upgrade.sh nginx升级一下nginx,版本号填写当前版本号就行升级完成就支持broti了, -
 vaultwarden 部署 前言vaultwarden 是用 Rust 编写的 Bitwarden 服务器 API 的替代实现,与上游 Bitwarden 客户端兼容安装docker pull vaultwarden/server:latest启动镜像,同时开启注册docker run -d \ --name bitwarden \ -p 8080:80 \ --restart=always \ -e SIGNUPS_ALLOWED=true \ -e WEB_VAULT_ENABLED=true \ -e DOMAIN=https://mm.xxkid.com \ -v /data/bitwarden/data:/data \ vaultwarden/server:latest反向代理 8080 顿口,同时开启https~~自己注册后,关闭注册# 删除之前启动的 bitwarden 容器 docker rm -f bitwarden # 修改为禁止注册然后重新拉起容器 docker run -d \ --name bitwarden \ -p 8080:80 \ --restart=always \ -e SIGNUPS_ALLOWED=false \ -e WEB_VAULT_ENABLED=true \ -e DOMAIN=https://mm.xxkid.com \ -v /data/bitwarden/data:/data \ vaultwarden/server:latest
vaultwarden 部署 前言vaultwarden 是用 Rust 编写的 Bitwarden 服务器 API 的替代实现,与上游 Bitwarden 客户端兼容安装docker pull vaultwarden/server:latest启动镜像,同时开启注册docker run -d \ --name bitwarden \ -p 8080:80 \ --restart=always \ -e SIGNUPS_ALLOWED=true \ -e WEB_VAULT_ENABLED=true \ -e DOMAIN=https://mm.xxkid.com \ -v /data/bitwarden/data:/data \ vaultwarden/server:latest反向代理 8080 顿口,同时开启https~~自己注册后,关闭注册# 删除之前启动的 bitwarden 容器 docker rm -f bitwarden # 修改为禁止注册然后重新拉起容器 docker run -d \ --name bitwarden \ -p 8080:80 \ --restart=always \ -e SIGNUPS_ALLOWED=false \ -e WEB_VAULT_ENABLED=true \ -e DOMAIN=https://mm.xxkid.com \ -v /data/bitwarden/data:/data \ vaultwarden/server:latest -
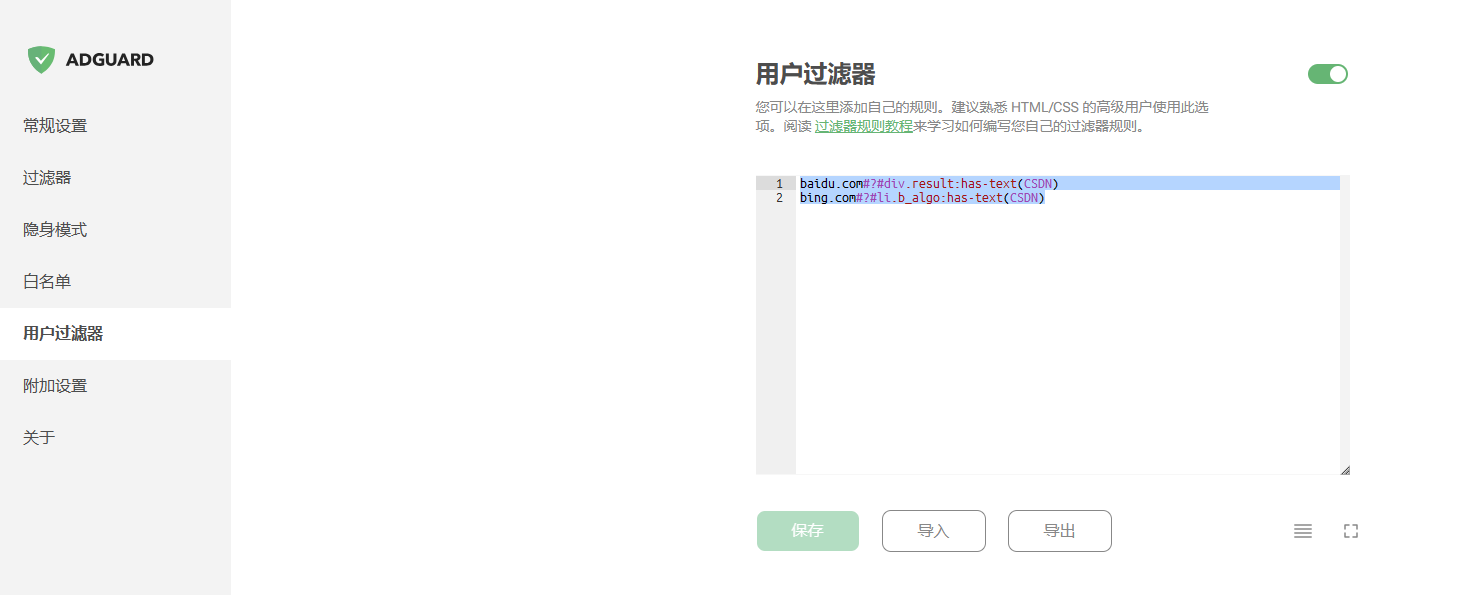
 如何在 Bing 和 百度搜索中去除 CSDN 搜索结果 前言CSDN 搜索结果,内容复制需要魔法,有的还需要关注,很不方便,但是吧 这种搜索结果还很多,所以想办法去除搜索结果,虽然 百度和必应可以写参数直接去除CSDN 搜索结果,但每次都要写很麻烦 这里可以用经常用的去广告的浏览器扩展插件 AdGuard 编写规则去除操作进入设置->用户过滤器页面打开 用户过滤器 ,并填入以下代码baidu.com#?#div.result:has-text(CSDN) baidu.com#?#div.result-op:has-text(CSDN) bing.com#?#li.b_algo:has-text(CSDN)这样以后搜索结果标题中不会出现 CSDN , 除了一些特殊的效果
如何在 Bing 和 百度搜索中去除 CSDN 搜索结果 前言CSDN 搜索结果,内容复制需要魔法,有的还需要关注,很不方便,但是吧 这种搜索结果还很多,所以想办法去除搜索结果,虽然 百度和必应可以写参数直接去除CSDN 搜索结果,但每次都要写很麻烦 这里可以用经常用的去广告的浏览器扩展插件 AdGuard 编写规则去除操作进入设置->用户过滤器页面打开 用户过滤器 ,并填入以下代码baidu.com#?#div.result:has-text(CSDN) baidu.com#?#div.result-op:has-text(CSDN) bing.com#?#li.b_algo:has-text(CSDN)这样以后搜索结果标题中不会出现 CSDN , 除了一些特殊的效果 -
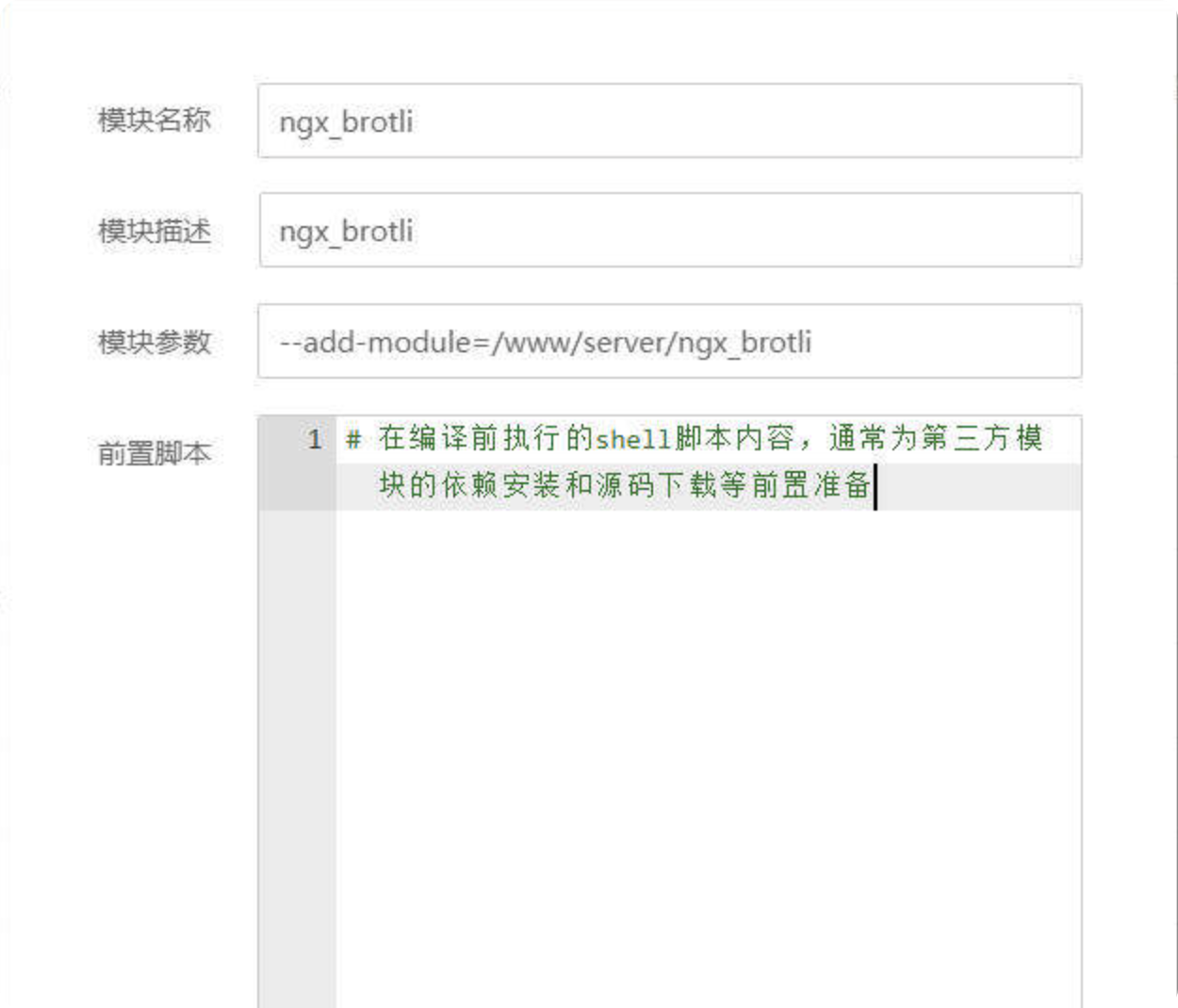
 Nginx 安装 brotli 模块 前置条件cd /www/server git clone --recurse-submodules -j8 https://gitee.com/hipi/ngx_brotli.git cd ngx_brotli/deps/brotli mkdir out && cd out cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=OFF -DCMAKE_C_FLAGS="-Ofast -m64 -march=native -mtune=native -flto -funroll-loops -ffunction-sections -fdata-sections -Wl,--gc-sections" -DCMAKE_CXX_FLAGS="-Ofast -m64 -march=native -mtune=native -flto -funroll-loops -ffunction-sections -fdata-sections -Wl,--gc-sections" -DCMAKE_INSTALL_PREFIX=./installed .. cmake --build . --config Release --target brotlienc cd ../../../..安装方法 1echo "--add-module=/www/server/ngx_brotli" > /www/server/panel/install/nginx_configure.pl面板直接编译安装方法 2模块名称:ngx_brotli模块描述:ngx_brotli模块参数:--add-module=/www/server/ngx_brotli前置脚本不填配置# 启用 Brotli 压缩 brotli on; # 设置 Brotli 压缩级别 brotli_comp_level 6; # 设置启用压缩的最小文件大小 brotli_min_length 20; # 配置 Brotli 压缩的缓冲区大小 brotli_buffers 16 8k; # 指定要压缩的文件类型 brotli_types text/xml text/plain text/css application/javascript application/x-javascript application/rss+xml text/javascript image/tiff image/svg+xml application/json application/xml;
Nginx 安装 brotli 模块 前置条件cd /www/server git clone --recurse-submodules -j8 https://gitee.com/hipi/ngx_brotli.git cd ngx_brotli/deps/brotli mkdir out && cd out cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=OFF -DCMAKE_C_FLAGS="-Ofast -m64 -march=native -mtune=native -flto -funroll-loops -ffunction-sections -fdata-sections -Wl,--gc-sections" -DCMAKE_CXX_FLAGS="-Ofast -m64 -march=native -mtune=native -flto -funroll-loops -ffunction-sections -fdata-sections -Wl,--gc-sections" -DCMAKE_INSTALL_PREFIX=./installed .. cmake --build . --config Release --target brotlienc cd ../../../..安装方法 1echo "--add-module=/www/server/ngx_brotli" > /www/server/panel/install/nginx_configure.pl面板直接编译安装方法 2模块名称:ngx_brotli模块描述:ngx_brotli模块参数:--add-module=/www/server/ngx_brotli前置脚本不填配置# 启用 Brotli 压缩 brotli on; # 设置 Brotli 压缩级别 brotli_comp_level 6; # 设置启用压缩的最小文件大小 brotli_min_length 20; # 配置 Brotli 压缩的缓冲区大小 brotli_buffers 16 8k; # 指定要压缩的文件类型 brotli_types text/xml text/plain text/css application/javascript application/x-javascript application/rss+xml text/javascript image/tiff image/svg+xml application/json application/xml; -
 JS 深拷贝终结者 structuredClone 之前的 JS 数据深拷贝,都是要么递归要么是利用 MessageChannel 来实现深克隆,现在终结者来了,JS 原生支持的函数 structuredClone ,可以实现数据深拷贝StructuredClone APIstructuredClone 是结构化拷贝算法的实现,能够实现几乎对所有数据类型的深拷贝。语法structuredClone(value) structuredClone(value, { transfer })参数value被克隆的对象。可以是任何结构化克隆支持的类型。transfer 可选是一个可转移对象的数组,里面的 值 并没有被克隆,而是被转移到被拷贝对象上。限制但是也有一些限制不允许克隆Error、Function和DOM对象,如果对象中含有,将抛出DATA_CLONE_ERR异常。不保留RegExp 对象的 lastIndex 字段。不保留属性描述符,setters 以及 getters(以及其他类似元数据的功能)。例如,如果4. 一个对象用属性描述符标记为 read-only,它将会被复制为 read-write。不保留原形链。兼容性Chrome >= 98FireFox >= 94
JS 深拷贝终结者 structuredClone 之前的 JS 数据深拷贝,都是要么递归要么是利用 MessageChannel 来实现深克隆,现在终结者来了,JS 原生支持的函数 structuredClone ,可以实现数据深拷贝StructuredClone APIstructuredClone 是结构化拷贝算法的实现,能够实现几乎对所有数据类型的深拷贝。语法structuredClone(value) structuredClone(value, { transfer })参数value被克隆的对象。可以是任何结构化克隆支持的类型。transfer 可选是一个可转移对象的数组,里面的 值 并没有被克隆,而是被转移到被拷贝对象上。限制但是也有一些限制不允许克隆Error、Function和DOM对象,如果对象中含有,将抛出DATA_CLONE_ERR异常。不保留RegExp 对象的 lastIndex 字段。不保留属性描述符,setters 以及 getters(以及其他类似元数据的功能)。例如,如果4. 一个对象用属性描述符标记为 read-only,它将会被复制为 read-write。不保留原形链。兼容性Chrome >= 98FireFox >= 94 -