concurrently
熟悉前端应该知道concurrently
concurrently 可以并行地运行多个命令(同时跑前端页面和后端接口 mock 的服务);
一般都是
concurrently \"npm run mock\" \"npm run dev\"等于说开了两个终端任务 npm run mock 和 npm run dev
webpackbar
webpackbar 是 webpack 美化插件,用于 Webpack 构建时输出优雅的进度条,清晰美观
输出混乱
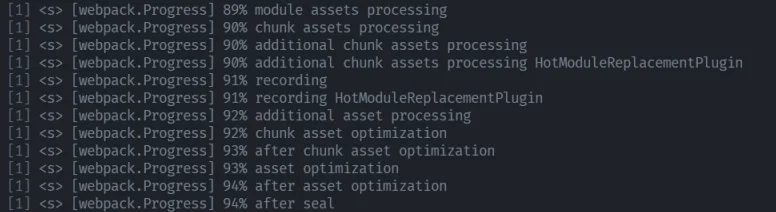
如果你项目使用了 webpackbar,且用 concurrently 运行多个命令时 ,会发现 webpackbar 的进度条美化失效了,页面会输出大量乱糟糟的信息 
解决
可以看到因为可能 concurrently 会在每个命令前添加 编号 (如下图),导致进度条解析不成功,导致输出混乱
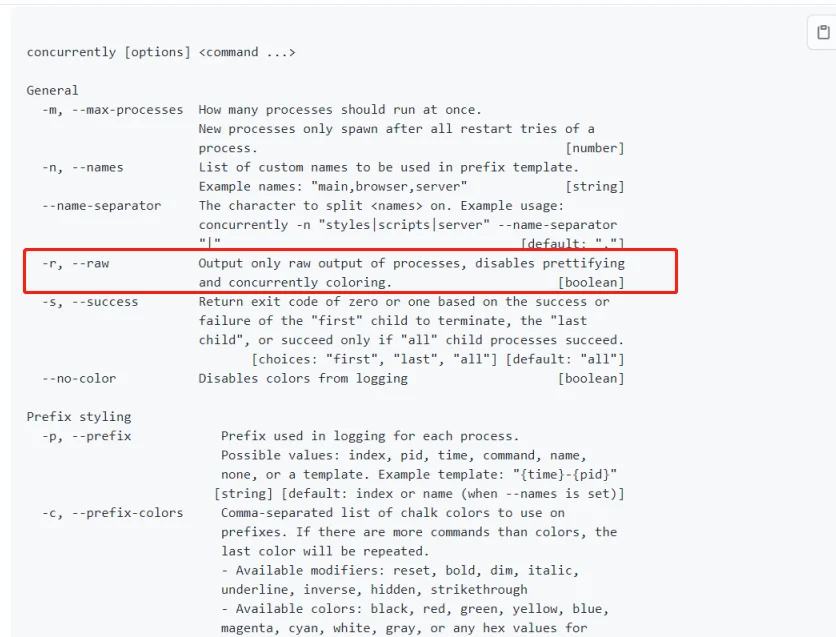
查看 concurrently 的文档发现了这个
翻译出来就是 仅输出进程的原始输出,禁用 concurrently 的美化和着色
意思就是加了这个命令 concurrently 就不会处理你的命令行输出了
concurrently -r \"npm run mock\" \"npm run dev\"添加了 -r 配置之后,构建就就很完美了



评论 (0)