搜索到
96
篇与
的结果
-

-

-

-
 CSS Gap(沟槽) 做页面时,经常遇到 多列表设计(如图),要求块与块上下间距一样!像以前,我们一般使用 margin 或者 padding 来做处理,但是使用这些是很烦人的,特别是多行多列的时候更麻烦但是出现 gap 事情就变得简单起来示例<style> .container { display:flex; flex-wrap:wrap; gap: 20px; padding:20px; } .list { flex-basis: 100px; height:100px; background:blue; } </style> <div class="container"> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> </div> ;
CSS Gap(沟槽) 做页面时,经常遇到 多列表设计(如图),要求块与块上下间距一样!像以前,我们一般使用 margin 或者 padding 来做处理,但是使用这些是很烦人的,特别是多行多列的时候更麻烦但是出现 gap 事情就变得简单起来示例<style> .container { display:flex; flex-wrap:wrap; gap: 20px; padding:20px; } .list { flex-basis: 100px; height:100px; background:blue; } </style> <div class="container"> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> <div class="list"></div> </div> ; -

-
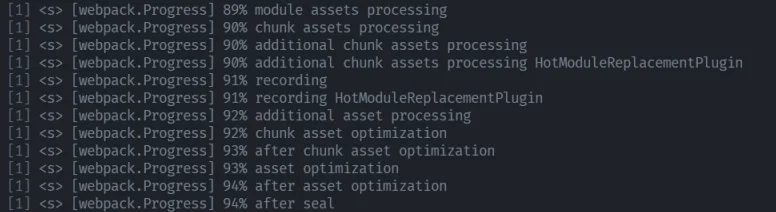
 解决 concurrently 和 webpackbar 混用的错乱 concurrently熟悉前端应该知道concurrentlyconcurrently 可以并行地运行多个命令(同时跑前端页面和后端接口 mock 的服务);一般都是concurrently \"npm run mock\" \"npm run dev\"等于说开了两个终端任务 npm run mock 和 npm run devwebpackbarwebpackbar 是 webpack 美化插件,用于 Webpack 构建时输出优雅的进度条,清晰美观输出混乱如果你项目使用了 webpackbar,且用 concurrently 运行多个命令时 ,会发现 webpackbar 的进度条美化失效了,页面会输出大量乱糟糟的信息 解决可以看到因为可能 concurrently 会在每个命令前添加 编号 (如下图),导致进度条解析不成功,导致输出混乱查看 concurrently 的文档发现了这个翻译出来就是 仅输出进程的原始输出,禁用 concurrently 的美化和着色意思就是加了这个命令 concurrently 就不会处理你的命令行输出了{callout color="#f0ad4e"}命令改成如下就可以了{/callout}concurrently -r \"npm run mock\" \"npm run dev\"添加了 -r 配置之后,构建就就很完美了
解决 concurrently 和 webpackbar 混用的错乱 concurrently熟悉前端应该知道concurrentlyconcurrently 可以并行地运行多个命令(同时跑前端页面和后端接口 mock 的服务);一般都是concurrently \"npm run mock\" \"npm run dev\"等于说开了两个终端任务 npm run mock 和 npm run devwebpackbarwebpackbar 是 webpack 美化插件,用于 Webpack 构建时输出优雅的进度条,清晰美观输出混乱如果你项目使用了 webpackbar,且用 concurrently 运行多个命令时 ,会发现 webpackbar 的进度条美化失效了,页面会输出大量乱糟糟的信息 解决可以看到因为可能 concurrently 会在每个命令前添加 编号 (如下图),导致进度条解析不成功,导致输出混乱查看 concurrently 的文档发现了这个翻译出来就是 仅输出进程的原始输出,禁用 concurrently 的美化和着色意思就是加了这个命令 concurrently 就不会处理你的命令行输出了{callout color="#f0ad4e"}命令改成如下就可以了{/callout}concurrently -r \"npm run mock\" \"npm run dev\"添加了 -r 配置之后,构建就就很完美了 -
 「不能说的秘密」电影原声带 《不能说的秘密》是周杰伦自导自演的电影处女作,由桂纶镁、周杰伦等主演,于2007年7月31日在中国大陆上映。影片以周杰伦自己的高中生活为背景,讲述了转学到一所艺术学校的钢琴天才小伦在一间古老的钢琴练习室里见到演奏神秘钢琴乐的路小雨进而展开的一段奇幻爱情故事。找到了 电影原声带 资源 特分享出来曲目Opening脚踏车早操淡水海边斗琴湘伦小雨四手联弹Ride With Me父与子情人的眼泪 (演唱: 姚苏蓉)First Kiss晴天娃娃 (演唱: 江语晨)阿郎与阿宝与父共舞路小雨The SwanFlash BackSecret (慢板)Angel小雨写立可白Ⅰ小雨写立可白ⅡSecret (加长快板)琴房Ending不能说的秘密 (演唱: 周杰伦)女孩别为我哭泣 (演唱: 黄俊郎) {anote icon="fa-download" href="https://do2.ltd/zHaK" type="success" content="电影原声带下载"/}
「不能说的秘密」电影原声带 《不能说的秘密》是周杰伦自导自演的电影处女作,由桂纶镁、周杰伦等主演,于2007年7月31日在中国大陆上映。影片以周杰伦自己的高中生活为背景,讲述了转学到一所艺术学校的钢琴天才小伦在一间古老的钢琴练习室里见到演奏神秘钢琴乐的路小雨进而展开的一段奇幻爱情故事。找到了 电影原声带 资源 特分享出来曲目Opening脚踏车早操淡水海边斗琴湘伦小雨四手联弹Ride With Me父与子情人的眼泪 (演唱: 姚苏蓉)First Kiss晴天娃娃 (演唱: 江语晨)阿郎与阿宝与父共舞路小雨The SwanFlash BackSecret (慢板)Angel小雨写立可白Ⅰ小雨写立可白ⅡSecret (加长快板)琴房Ending不能说的秘密 (演唱: 周杰伦)女孩别为我哭泣 (演唱: 黄俊郎) {anote icon="fa-download" href="https://do2.ltd/zHaK" type="success" content="电影原声带下载"/} -
 万恶的「中外对话」组织 不久前 B 站 UP 主 “赛雷话金” 发布了一则标题为《不让中国人吃海鲜背后真正的大瓜,今天我来统一告诉大家》的视频。视频中提及了反华分子披着 “中外对话” 这个非营利性组织的外衣,却实施各种反华的宣传!组织的成员不少就是推特反华信息的制造者。他们的宣传包括向其他微信公众号或B站 up 主等媒体约稿的方式让他们发布视频(夹带反华的私货)!!视频还提及了自媒体回形针团队两位前编辑。其中,前任编辑“聂统宇”现就职于美国陆军研究实验室,而另一位“季文仪”则多次在海外社交平台发表反华言论。这些东西一深扒,就发现他们的用心可谓司马昭之心路人皆知!回形针PaperClip 也在6月19日凌晨发布声明称:涉事的两位员工均已离职。说实话,老早之前就已经知道 “回形针PaperClip”在科普视频中夹带反华私货,之后就不关注他们的视频了。其中我也在其他博主的文章中发现他们推过“回形针PaperClip”的科普视频,本来也想提醒的,想想还是算了,每个人都有自己独立的思考能力,不过多干涉其他人的思想!这次的视频看完,只能说 坏人太多了,披着华丽的外衣的坏人也让人难以分辨。终极办法就是每件事都要有自己的独立思考而不是被填鸭式的导入到自己的脑中,而失去自己的三观!!要辩证的看待任何问题!希望大家努力擦亮双眼,不要被不法分子钻了空子!!奉上视频 ,也可去B站观看 https://www.bilibili.com/video/BV1jV411s7Gp{dplayer src="https://pro-video.xiaoheiban.cn/202106/46847ac4-d5d7-4be7-84dc-9014ea19effe.mp4"/}
万恶的「中外对话」组织 不久前 B 站 UP 主 “赛雷话金” 发布了一则标题为《不让中国人吃海鲜背后真正的大瓜,今天我来统一告诉大家》的视频。视频中提及了反华分子披着 “中外对话” 这个非营利性组织的外衣,却实施各种反华的宣传!组织的成员不少就是推特反华信息的制造者。他们的宣传包括向其他微信公众号或B站 up 主等媒体约稿的方式让他们发布视频(夹带反华的私货)!!视频还提及了自媒体回形针团队两位前编辑。其中,前任编辑“聂统宇”现就职于美国陆军研究实验室,而另一位“季文仪”则多次在海外社交平台发表反华言论。这些东西一深扒,就发现他们的用心可谓司马昭之心路人皆知!回形针PaperClip 也在6月19日凌晨发布声明称:涉事的两位员工均已离职。说实话,老早之前就已经知道 “回形针PaperClip”在科普视频中夹带反华私货,之后就不关注他们的视频了。其中我也在其他博主的文章中发现他们推过“回形针PaperClip”的科普视频,本来也想提醒的,想想还是算了,每个人都有自己独立的思考能力,不过多干涉其他人的思想!这次的视频看完,只能说 坏人太多了,披着华丽的外衣的坏人也让人难以分辨。终极办法就是每件事都要有自己的独立思考而不是被填鸭式的导入到自己的脑中,而失去自己的三观!!要辩证的看待任何问题!希望大家努力擦亮双眼,不要被不法分子钻了空子!!奉上视频 ,也可去B站观看 https://www.bilibili.com/video/BV1jV411s7Gp{dplayer src="https://pro-video.xiaoheiban.cn/202106/46847ac4-d5d7-4be7-84dc-9014ea19effe.mp4"/} -

-
 媲美 AirDrop 的跨平台传输工具 最近发现了一个媲美 AirDrop 的跨平台传输工具,就是今天的主角 SnapdropSnapdrop不但和 AirDrop 一样好用,还开源、不像 AirDrop 局限于苹果设备 ,Snapdrop支持 Windows、Mac、Linux、iOS、Android 等所有的平台混用,只要你的浏览器可以打开该网址,并且支持 WebRTC 即可。全平台支持并且免费。Snapdrop 是一款体验与 AirDrop 非常相似的在线传输文件的工具,仅需要在同一个 WiFi 环境中的两台设备同时打开该工具的网页,即可相互之间传输文件。与一般的网盘类工具不同的是,该服务仅仅在线下的两台设备之间建立数据传输而不会将其储存于自己的服务器上,同时凭借着 WebRTC 技术,速度更宽更安全,操作也更加的简洁。使用打开如下网址https://snapdrop.net/界面 {callout color="#409eff"}如图界面十分简洁,系统帮你自动生成一个暂时名称作为当前设备的识别码(【颜色 + 动物】)显示在页面底部{/callout}设备连入{callout color="#409eff"}当有设备连入时,中间显示设备则是在同一局域网中连接的设备!{/callout}操作{callout color="#409eff"}如果左键点击设备图标,则会弹出文件窗口,选中文件即可发送。如果右键点击设备图标,则会唤出文字输入框,能发送文字到目标设备。 {/callout}收到文件或文本消息时,则如下图!
媲美 AirDrop 的跨平台传输工具 最近发现了一个媲美 AirDrop 的跨平台传输工具,就是今天的主角 SnapdropSnapdrop不但和 AirDrop 一样好用,还开源、不像 AirDrop 局限于苹果设备 ,Snapdrop支持 Windows、Mac、Linux、iOS、Android 等所有的平台混用,只要你的浏览器可以打开该网址,并且支持 WebRTC 即可。全平台支持并且免费。Snapdrop 是一款体验与 AirDrop 非常相似的在线传输文件的工具,仅需要在同一个 WiFi 环境中的两台设备同时打开该工具的网页,即可相互之间传输文件。与一般的网盘类工具不同的是,该服务仅仅在线下的两台设备之间建立数据传输而不会将其储存于自己的服务器上,同时凭借着 WebRTC 技术,速度更宽更安全,操作也更加的简洁。使用打开如下网址https://snapdrop.net/界面 {callout color="#409eff"}如图界面十分简洁,系统帮你自动生成一个暂时名称作为当前设备的识别码(【颜色 + 动物】)显示在页面底部{/callout}设备连入{callout color="#409eff"}当有设备连入时,中间显示设备则是在同一局域网中连接的设备!{/callout}操作{callout color="#409eff"}如果左键点击设备图标,则会弹出文件窗口,选中文件即可发送。如果右键点击设备图标,则会唤出文字输入框,能发送文字到目标设备。 {/callout}收到文件或文本消息时,则如下图!