搜索到
96
篇与
的结果
-
 网易云音乐歌词直链 音乐这里需要用到网易云音乐提供的直链 apihttps://music.163.com/song/media/outer/url?id=xxx.mp3这里的 id=xxx.mp3 是根据你需要的歌曲的 ID 进行更改。例如:歌曲:演员-薛之谦https://music.163.com/#/song?id=32507038修改为:https://music.163.com/song/media/outer/url?id=32507038.mp3DEMO 演示 歌词官方接口http://music.163.com/api/song/media?id=xxx这里的 id=xxx 是根据你需要的歌曲的 ID 进行更改。总结以歌曲 2 Days为例网页: https://music.163.com/#/song?id=517918738音乐: https://music.163.com/song/media/outer/url?id=517918738.mp3
网易云音乐歌词直链 音乐这里需要用到网易云音乐提供的直链 apihttps://music.163.com/song/media/outer/url?id=xxx.mp3这里的 id=xxx.mp3 是根据你需要的歌曲的 ID 进行更改。例如:歌曲:演员-薛之谦https://music.163.com/#/song?id=32507038修改为:https://music.163.com/song/media/outer/url?id=32507038.mp3DEMO 演示 歌词官方接口http://music.163.com/api/song/media?id=xxx这里的 id=xxx 是根据你需要的歌曲的 ID 进行更改。总结以歌曲 2 Days为例网页: https://music.163.com/#/song?id=517918738音乐: https://music.163.com/song/media/outer/url?id=517918738.mp3 -
 免费的在线影视网站汇总 更新:2018-02-14收集于网络与本人无关 - ( ̄﹃ ̄)~zZZZzzFun 动漫视频网网站几乎都是关于动漫类的片源,动漫爱好者必备。ZzzFun 动漫视频网4K 屋无广告,支持手机播放,速度不错,最新电视剧、综艺、电影一般都有。4K 屋剧迷免费的在线影视站,最新电视剧、电影、综艺都有,线路比较多。剧迷YY6029 影院无广告,支持手机播放,速度不错,最新电视剧、综艺、电影一般都有。YY6029 影院琪琪看片无广告,支持手机播放,速度不错,最新电视剧、综艺、电影一般都有。4K 屋neets一个索引了很多免费在线影视网站的网站,推荐手机上使用,提供了苹果、安卓 app。neets嗨多米来自评论区,支持手机,解析可以自由切换,解析接口较多。UI 可以。最新电视剧、综艺、电影一般都有。嗨多米100 视频无广告,推荐手机播放,速度不错,最新电视剧、综艺、电影一般都有。100 视频七年影视无广告,支持手机播放,速度不错,最新电视剧、综艺、电影一般都有。七年影视巴士动漫无广告,支持手机播放,速度不错,最新电视剧、综艺、电影一般都有。巴士动漫桑茄电影网支持微信中直接播放,支持手机播放,无广告桑茄电影网特搜片界面简洁,电视剧、电影一般都有,不错的免费在线影视站,支持手机播放,无广告特搜片哈哩哈哩界面清爽、简洁、有广告。不错的免费在线影视站,支持手机播放。哈哩哈哩Q2 电影无广告无弹窗最新电视剧、电影一般都有。Q2 电影最新福利无广告无弹窗最新电视剧、电影一般都有。最新福利
免费的在线影视网站汇总 更新:2018-02-14收集于网络与本人无关 - ( ̄﹃ ̄)~zZZZzzFun 动漫视频网网站几乎都是关于动漫类的片源,动漫爱好者必备。ZzzFun 动漫视频网4K 屋无广告,支持手机播放,速度不错,最新电视剧、综艺、电影一般都有。4K 屋剧迷免费的在线影视站,最新电视剧、电影、综艺都有,线路比较多。剧迷YY6029 影院无广告,支持手机播放,速度不错,最新电视剧、综艺、电影一般都有。YY6029 影院琪琪看片无广告,支持手机播放,速度不错,最新电视剧、综艺、电影一般都有。4K 屋neets一个索引了很多免费在线影视网站的网站,推荐手机上使用,提供了苹果、安卓 app。neets嗨多米来自评论区,支持手机,解析可以自由切换,解析接口较多。UI 可以。最新电视剧、综艺、电影一般都有。嗨多米100 视频无广告,推荐手机播放,速度不错,最新电视剧、综艺、电影一般都有。100 视频七年影视无广告,支持手机播放,速度不错,最新电视剧、综艺、电影一般都有。七年影视巴士动漫无广告,支持手机播放,速度不错,最新电视剧、综艺、电影一般都有。巴士动漫桑茄电影网支持微信中直接播放,支持手机播放,无广告桑茄电影网特搜片界面简洁,电视剧、电影一般都有,不错的免费在线影视站,支持手机播放,无广告特搜片哈哩哈哩界面清爽、简洁、有广告。不错的免费在线影视站,支持手机播放。哈哩哈哩Q2 电影无广告无弹窗最新电视剧、电影一般都有。Q2 电影最新福利无广告无弹窗最新电视剧、电影一般都有。最新福利 -
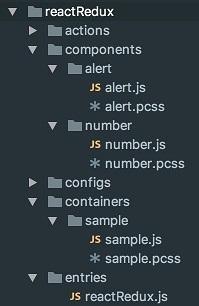
 Redux介绍之React-Redux 我们已经详细介绍了 Action,Reducer,Store 和它们之间的流转关系,Redux 的基础知识差不多也介绍完了,但 Redux 不是 React 专用,它也可以支持其他框架,本篇介绍一下如何在 React 里使用 Redux!清单Providerconnect 之 mapStateToPropsconnect 之 mapDispatchToPropsconnect 之 mergeProps实现原理先要安装一下 react-redux 包: yarn add –D react-redux根据官网推荐将 React 组件分为容器组件 container 和展示组件 component。为了使代码结构更加合理,我们如下图,在项目根目录里新建 container 和 component 目录。container 目录里的组件需要关心 Redux。而 component 目录里的组件仅做展示用,不需要关心 Redux。这是一种最佳实践,并没有语法上的强制规定,因此 component 目录的组件绑定 Redux 也没问题,但最佳实践还是遵守比较好,否则业务代码会比较混乱。components 目录下放两个供展示用的 alert 和 number 组件,这两个组件完全不会感知到 Redux 的存在,它们依赖传入的 props 变化,来触发自身的 render 方法。本系列不是 React 教程,React 组件的代码请自行参照源码。containers 目录下的 sample 组件会关联 Redux,更新完的数据作为 alert 和 number 组件的 props 传递给它们。组件都被抽出后,原本 entries 目录下的文件中还剩下什么呢?entries/reactRedux.js: import { Provider } from 'react-redux'; // 引入 react-redux …… render( <Provider store={store}> <Sample /> </Provider>, document.getElementById('app'), );react-redux 包一共就两个 API:和 connect 方法。在 React 框架下使用 Redux 的第一步就是将入口组件包进里,store 指定通过 createStore 生成出来的 Store。只有这样,被包进的组件及子组件才能访问到 Store,才能使用 connect 方法。入口解决了,我们看一下 sample 组件是如何用 connect 方法关联 Redux 的。先看一下 connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])方法,签名有点长,参照 containers/sample/sample.js:const mapStateToProps = state => { return { number: state.changeNumber.number, showAlert: state.toggleAlert.showAlert }; }; const mapDispatchToProps = { incrementNum: action.number.incrementNum, decrementNum: action.number.decrementNum, clearNum: action.number.clearNum, toggleAlert: action.alert.toggleAlert }; export default connect( mapStateToProps, mapDispatchToProps )(Sample);connect 之 mapStateToPropsconnect 的第一个参数 mapStateToProps 是一个 function:[mapStateToProps(state, [ownProps]): stateProps],作用是负责输入,将 Store 里的 state 变成组件的 props。函数返回值是一个 key-value 的 plain object。例子代码里是:const mapStateToProps = state => { return { number: state.changeNumber.number, showAlert: state.toggleAlert.showAlert }; };函数返回值是一个将 state 和组件 props 建立了映射关系的 plain object。你可以这样理解:connect 的第一个参数 mapStateToProps 就是输入。将 state 绑定到组件的 props 上。这样会自动 Store.subscribe 组件。当建立了映射关系的 state 更新时,会调用 mapStateToProps 同步更新组件的 props 值,触发组件的 render 方法。如果 mapStateToProps 为空(即设成()=>({})),那 Store 里的任何更新就不会触发组件的 render 方法。mapStateToProps 方法还支持第二个可选参数 ownProps,看名字就知道是组件自己原始的 props(即不包含 connect 后新增的 props)。例子代码因为比较简单,没有用到 ownProps。可以 YY 一个例子:const mapStateToProps = (state, ownProps) => { // state 是 {userList: [{id: 0, name: 'Jack'}, ...]} return { isMe: state.userList.includes({ id: ownProps.userId }) }; };当 state 或 ownProps 更新时,mapStateToProps 都会被调用,更新组件的 props 值。connect 之 mapDispatchToPropsconnect 的第二个参数 mapDispatchToProps 可以是一个 object 也可以是一个 function,作用是负责输出,将 Action creator 绑定到组件的 props 上,这样组件就能派发 Action,更新 state 了。当它为 object 时,应该是一个 key-value 的 plain object,key 是组件 props,value 是一个 Action creator。例子代码里就采用了这个方式:const mapDispatchToProps = { incrementNum: action.number.incrementNum, decrementNum: action.number.decrementNum, clearNum: action.number.clearNum, toggleAlert: action.alert.toggleAlert };将定义好的 Action creator 映射成组件的 porps,这样就能在组件中通过this.props. incrementNum()方式来 dispatch Action 出去,通知 Reducer 修改 state。如果你对 Action 比较熟悉的话,可能会疑惑,this.props.incrementNum()只是生成了一个 Action,应该是写成:dispatch(this.props. incrementNum())才对吧?继续看下面介绍的 function 形式的 mapDispatchToProps 就能明白,其实 dispatch 已经被 connect 封装进去了,因此你不必手动写 dispatch 了。mapDispatchToProps 还可以是一个 function:[mapDispatchToProps(dispatch, [ownProps]): dispatchProps]。改写例子代码:import { bindActionCreators } from "redux"; const mapDispatchToProps2 = (dispatch, ownProps) => { return { incrementNum: bindActionCreators(action.number.incrementNum, dispatch), decrementNum: bindActionCreators(action.number.decrementNum, dispatch), clearNum: bindActionCreators(action.number.clearNum, dispatch), toggleAlert: bindActionCreators(action.alert.toggleAlert, dispatch) }; };这段代码和例子代码中的 object 形式的 mapDispatchToProps 是等价的。世上并没有自动的事,所谓的自动只不过是 connet 中封装了 Store.dispatch 而已。第一个参数是 dispatch,第二个可选参数 ownProps 和 mapStateToProps 里作用是一样的,不赘述。connect 之 mergeProps我们现在已经知道,经过 conncet 的组件的 props 有 3 个来源:一是由 mapStateToProps 将 state 映射成的 props,二是由 mapDispatchToProps 将 Action creator 映射成的 props,三是组件自身的 props。connect 的第三个参数 mergeProps 也是一个 function:[mergeProps(stateProps, dispatchProps, ownProps): props],参数分别对应了上述 props 的 3 个来源,作用是整合这些 props。例如过滤掉不需要的 props:const mergeProps = (stateProps, dispatchProps, ownProps) => { return { ...ownProps, ...stateProps, incrementNum: dispatchProps.incrementNum // 只输出incrementNum }; }; export default connect( mapStateToProps, mapDispatchToProps, mergeProps )(Sample);这样你组件里就无法从 props 里取到 decrementNum 和 clearNum 了。再例如重新组织 props:const mergeProps = (stateProps, dispatchProps, ownProps) => { return { ...ownProps, state: stateProps, actions: { ...dispatchProps, ...ownProps.actions } }; }; export default connect( mapStateToProps, mapDispatchToProps, mergeProps )(Sample);这样你代码里无法this.props.incrementNum()这样调用,要改成this.props.actions.incrementNum()这样调用。至此 react-redux 的内容就介绍完了,一共就两个 API:用于在入口处包裹需要用到 Redux 的组件。conncet 方法用于将组件绑定 Redux。第一个参数负责输入,将 state 映射成组件 props。第二个参数负责输出,允许组件去改变 state 的值。第三个参数甚至都没什么出镜率,例子代码就没有用到这个参数,可以让程序员自己调整组件的 props。实现原理接下来介绍一下 react-redux 的实现原理,需要一定 React 基础,如果你能看懂相必是极好的。但如果你只想使用 react-redux 的话,上述内容就足够了,下面的部分看不懂也没关系。我们知道 React 里有个全局变量 context,它其实和 React 一切皆组件的设计思路不符。但实际开发中,组件间嵌套层次比较深时,传递数据真的是比较麻烦。基于此,React 提供了个类似后门的全局变量 context。可用将组件间共享的数据放到 contex 里,这样做的优点是:所有组件都可以随时访问到 context 里共享的值,免去了数据层层传递的麻烦,非常方便。缺点是:和所有其他语言一样,全局变量意味着所有人都可以随意修改它,导致不可控。Redux 恰好需要一个全局的 Store,那在 React 框架里,将 Store 存入 context 中再合适不过了,所有组件都能随时访问到 context 里的 Store。而且 Redux 规定了只能通过 dispatch Action 来修改 Store 里的数据,因此规避了所有人都可以随意修改 context 值的缺点。完美。理解了这层,再回头看,它的作用是将 createStore 生成的 store 保存进 context。这样被它包裹着的子组件都可以访问到 context 里的 Store。import React, { Component } from "react"; import PropTypes from "prop-types"; export default class Provider extends Component { static contextTypes = { store: PropTypes.object, children: PropTypes.any }; static childContextTypes = { store: PropTypes.object }; getChildContext = () => { return { store: this.props.store }; }; render() { return <div>{this.props.children}</div> ; } }经过 conncet 后的组件是一个 HOC 高阶组件(High-order Component),参照React.js 小书的图,一图胜千言:HOC 高阶组件听上去名字比较吓人,不像人话,我第一次听到的反映也是“什么鬼?”。但其实原理不复杂,说穿了就是为了消除重复代码用的。有些代码每个组件都要重复写(例如 getChildContext),干脆将它们抽取出来写到一个组件内,这个组件就是高阶组件。高阶组件内部的包装组件和被包装组件之间通过 props 传递数据。即让 connect 和 context 打交道,然后通过 props 把参数传给组件自身。我们来实现一下 connect。第一步:内部封装掉了每个组件都要写的访问 context 的代码:import React, { Component } from "react"; import PropTypes from "prop-types"; const connect = WrappedComponent => { class Connect extends Component { static contextTypes = { store: PropTypes.object }; render() { return <WrappedComponent />; } } return Connect; }; export default connect;第二步:封装掉 subscribe,当 store 变化,刷新组件的 props,触发组件的 render 方法 const connect = (WrappedComponent) => { class Connect extends Component { ... constructor() { super(); this.state = { allProps: {} } } componentWillMount() { const { store } = this.context; this._updateProps(); store.subscribe(this._updateProps); } _updateProps = () => { this.setState({ allProps: { // TBD ...this.props, } }); }; render () { return <WrappedComponent {...this.state.allProps} /> } } return Connect; };第三步:参数 mapStateToProps 封装掉组件从 context 中取 Store 的代码 export const connect = (mapStateToProps) => (WrappedComponent) => { class Connect extends Component { ... _updateProps () { const { store } = this.context let stateProps = mapStateToProps(store.getState()); this.setState({ allProps: { ...stateProps, ...this.props } }) } ... } return Connect }第四步:参数 mapDispatchToProps 封装掉组件往 context 里更新 Store 的代码 export const connect = (mapStateToProps, mapDispatchToProps) => (WrappedComponent) => { class Connect extends Component { ... _updateProps () { const { store } = this.context let stateProps = mapStateToProps(store.getState()); let dispatchProps = mapDispatchToProps(store.dispatch); this.setState({ allProps: { ...stateProps, ...dispatchProps, ...this.props } }) } ... } return Connect }完整版:import React, { Component } from "react"; import PropTypes from "prop-types"; const connect = (mapStateToProps, mapDispatchToProps) => WrappedComponent => { class Connect extends Component { static contextTypes = { store: PropTypes.object }; constructor() { super(); this.state = { allProps: {} }; } componentWillMount() { const { store } = this.context; this._updateProps(); store.subscribe(this._updateProps); } _updateProps = () => { const { store } = this.context; let stateProps = mapStateToProps(store.getState()); let dispatchProps = mapDispatchToProps(store.dispatch); this.setState({ allProps: { ...stateProps, ...dispatchProps, ...this.props } }); }; render() { return <WrappedComponent {...this.state.allProps} />; } } return Connect; }; export default connect;明白了原理后,再次总结一下 react-redux:用于在入口处包裹需要用到 Redux 的组件。本质上是将 store 放入 context 里。conncet 方法用于将组件绑定 Redux。本质上是 HOC,封装掉了每个组件都要写的板式代码。react-redux 的高封装性让开发者感知不到 context 的存在,甚至感知不到 Store 的 getState,subscribe,dispatch 的存在。只要 connect 一下,数据一变就自动刷新 React 组件,非常方便。后记源码已上传Github,请参照src/reactRedux文件夹。
Redux介绍之React-Redux 我们已经详细介绍了 Action,Reducer,Store 和它们之间的流转关系,Redux 的基础知识差不多也介绍完了,但 Redux 不是 React 专用,它也可以支持其他框架,本篇介绍一下如何在 React 里使用 Redux!清单Providerconnect 之 mapStateToPropsconnect 之 mapDispatchToPropsconnect 之 mergeProps实现原理先要安装一下 react-redux 包: yarn add –D react-redux根据官网推荐将 React 组件分为容器组件 container 和展示组件 component。为了使代码结构更加合理,我们如下图,在项目根目录里新建 container 和 component 目录。container 目录里的组件需要关心 Redux。而 component 目录里的组件仅做展示用,不需要关心 Redux。这是一种最佳实践,并没有语法上的强制规定,因此 component 目录的组件绑定 Redux 也没问题,但最佳实践还是遵守比较好,否则业务代码会比较混乱。components 目录下放两个供展示用的 alert 和 number 组件,这两个组件完全不会感知到 Redux 的存在,它们依赖传入的 props 变化,来触发自身的 render 方法。本系列不是 React 教程,React 组件的代码请自行参照源码。containers 目录下的 sample 组件会关联 Redux,更新完的数据作为 alert 和 number 组件的 props 传递给它们。组件都被抽出后,原本 entries 目录下的文件中还剩下什么呢?entries/reactRedux.js: import { Provider } from 'react-redux'; // 引入 react-redux …… render( <Provider store={store}> <Sample /> </Provider>, document.getElementById('app'), );react-redux 包一共就两个 API:和 connect 方法。在 React 框架下使用 Redux 的第一步就是将入口组件包进里,store 指定通过 createStore 生成出来的 Store。只有这样,被包进的组件及子组件才能访问到 Store,才能使用 connect 方法。入口解决了,我们看一下 sample 组件是如何用 connect 方法关联 Redux 的。先看一下 connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])方法,签名有点长,参照 containers/sample/sample.js:const mapStateToProps = state => { return { number: state.changeNumber.number, showAlert: state.toggleAlert.showAlert }; }; const mapDispatchToProps = { incrementNum: action.number.incrementNum, decrementNum: action.number.decrementNum, clearNum: action.number.clearNum, toggleAlert: action.alert.toggleAlert }; export default connect( mapStateToProps, mapDispatchToProps )(Sample);connect 之 mapStateToPropsconnect 的第一个参数 mapStateToProps 是一个 function:[mapStateToProps(state, [ownProps]): stateProps],作用是负责输入,将 Store 里的 state 变成组件的 props。函数返回值是一个 key-value 的 plain object。例子代码里是:const mapStateToProps = state => { return { number: state.changeNumber.number, showAlert: state.toggleAlert.showAlert }; };函数返回值是一个将 state 和组件 props 建立了映射关系的 plain object。你可以这样理解:connect 的第一个参数 mapStateToProps 就是输入。将 state 绑定到组件的 props 上。这样会自动 Store.subscribe 组件。当建立了映射关系的 state 更新时,会调用 mapStateToProps 同步更新组件的 props 值,触发组件的 render 方法。如果 mapStateToProps 为空(即设成()=>({})),那 Store 里的任何更新就不会触发组件的 render 方法。mapStateToProps 方法还支持第二个可选参数 ownProps,看名字就知道是组件自己原始的 props(即不包含 connect 后新增的 props)。例子代码因为比较简单,没有用到 ownProps。可以 YY 一个例子:const mapStateToProps = (state, ownProps) => { // state 是 {userList: [{id: 0, name: 'Jack'}, ...]} return { isMe: state.userList.includes({ id: ownProps.userId }) }; };当 state 或 ownProps 更新时,mapStateToProps 都会被调用,更新组件的 props 值。connect 之 mapDispatchToPropsconnect 的第二个参数 mapDispatchToProps 可以是一个 object 也可以是一个 function,作用是负责输出,将 Action creator 绑定到组件的 props 上,这样组件就能派发 Action,更新 state 了。当它为 object 时,应该是一个 key-value 的 plain object,key 是组件 props,value 是一个 Action creator。例子代码里就采用了这个方式:const mapDispatchToProps = { incrementNum: action.number.incrementNum, decrementNum: action.number.decrementNum, clearNum: action.number.clearNum, toggleAlert: action.alert.toggleAlert };将定义好的 Action creator 映射成组件的 porps,这样就能在组件中通过this.props. incrementNum()方式来 dispatch Action 出去,通知 Reducer 修改 state。如果你对 Action 比较熟悉的话,可能会疑惑,this.props.incrementNum()只是生成了一个 Action,应该是写成:dispatch(this.props. incrementNum())才对吧?继续看下面介绍的 function 形式的 mapDispatchToProps 就能明白,其实 dispatch 已经被 connect 封装进去了,因此你不必手动写 dispatch 了。mapDispatchToProps 还可以是一个 function:[mapDispatchToProps(dispatch, [ownProps]): dispatchProps]。改写例子代码:import { bindActionCreators } from "redux"; const mapDispatchToProps2 = (dispatch, ownProps) => { return { incrementNum: bindActionCreators(action.number.incrementNum, dispatch), decrementNum: bindActionCreators(action.number.decrementNum, dispatch), clearNum: bindActionCreators(action.number.clearNum, dispatch), toggleAlert: bindActionCreators(action.alert.toggleAlert, dispatch) }; };这段代码和例子代码中的 object 形式的 mapDispatchToProps 是等价的。世上并没有自动的事,所谓的自动只不过是 connet 中封装了 Store.dispatch 而已。第一个参数是 dispatch,第二个可选参数 ownProps 和 mapStateToProps 里作用是一样的,不赘述。connect 之 mergeProps我们现在已经知道,经过 conncet 的组件的 props 有 3 个来源:一是由 mapStateToProps 将 state 映射成的 props,二是由 mapDispatchToProps 将 Action creator 映射成的 props,三是组件自身的 props。connect 的第三个参数 mergeProps 也是一个 function:[mergeProps(stateProps, dispatchProps, ownProps): props],参数分别对应了上述 props 的 3 个来源,作用是整合这些 props。例如过滤掉不需要的 props:const mergeProps = (stateProps, dispatchProps, ownProps) => { return { ...ownProps, ...stateProps, incrementNum: dispatchProps.incrementNum // 只输出incrementNum }; }; export default connect( mapStateToProps, mapDispatchToProps, mergeProps )(Sample);这样你组件里就无法从 props 里取到 decrementNum 和 clearNum 了。再例如重新组织 props:const mergeProps = (stateProps, dispatchProps, ownProps) => { return { ...ownProps, state: stateProps, actions: { ...dispatchProps, ...ownProps.actions } }; }; export default connect( mapStateToProps, mapDispatchToProps, mergeProps )(Sample);这样你代码里无法this.props.incrementNum()这样调用,要改成this.props.actions.incrementNum()这样调用。至此 react-redux 的内容就介绍完了,一共就两个 API:用于在入口处包裹需要用到 Redux 的组件。conncet 方法用于将组件绑定 Redux。第一个参数负责输入,将 state 映射成组件 props。第二个参数负责输出,允许组件去改变 state 的值。第三个参数甚至都没什么出镜率,例子代码就没有用到这个参数,可以让程序员自己调整组件的 props。实现原理接下来介绍一下 react-redux 的实现原理,需要一定 React 基础,如果你能看懂相必是极好的。但如果你只想使用 react-redux 的话,上述内容就足够了,下面的部分看不懂也没关系。我们知道 React 里有个全局变量 context,它其实和 React 一切皆组件的设计思路不符。但实际开发中,组件间嵌套层次比较深时,传递数据真的是比较麻烦。基于此,React 提供了个类似后门的全局变量 context。可用将组件间共享的数据放到 contex 里,这样做的优点是:所有组件都可以随时访问到 context 里共享的值,免去了数据层层传递的麻烦,非常方便。缺点是:和所有其他语言一样,全局变量意味着所有人都可以随意修改它,导致不可控。Redux 恰好需要一个全局的 Store,那在 React 框架里,将 Store 存入 context 中再合适不过了,所有组件都能随时访问到 context 里的 Store。而且 Redux 规定了只能通过 dispatch Action 来修改 Store 里的数据,因此规避了所有人都可以随意修改 context 值的缺点。完美。理解了这层,再回头看,它的作用是将 createStore 生成的 store 保存进 context。这样被它包裹着的子组件都可以访问到 context 里的 Store。import React, { Component } from "react"; import PropTypes from "prop-types"; export default class Provider extends Component { static contextTypes = { store: PropTypes.object, children: PropTypes.any }; static childContextTypes = { store: PropTypes.object }; getChildContext = () => { return { store: this.props.store }; }; render() { return <div>{this.props.children}</div> ; } }经过 conncet 后的组件是一个 HOC 高阶组件(High-order Component),参照React.js 小书的图,一图胜千言:HOC 高阶组件听上去名字比较吓人,不像人话,我第一次听到的反映也是“什么鬼?”。但其实原理不复杂,说穿了就是为了消除重复代码用的。有些代码每个组件都要重复写(例如 getChildContext),干脆将它们抽取出来写到一个组件内,这个组件就是高阶组件。高阶组件内部的包装组件和被包装组件之间通过 props 传递数据。即让 connect 和 context 打交道,然后通过 props 把参数传给组件自身。我们来实现一下 connect。第一步:内部封装掉了每个组件都要写的访问 context 的代码:import React, { Component } from "react"; import PropTypes from "prop-types"; const connect = WrappedComponent => { class Connect extends Component { static contextTypes = { store: PropTypes.object }; render() { return <WrappedComponent />; } } return Connect; }; export default connect;第二步:封装掉 subscribe,当 store 变化,刷新组件的 props,触发组件的 render 方法 const connect = (WrappedComponent) => { class Connect extends Component { ... constructor() { super(); this.state = { allProps: {} } } componentWillMount() { const { store } = this.context; this._updateProps(); store.subscribe(this._updateProps); } _updateProps = () => { this.setState({ allProps: { // TBD ...this.props, } }); }; render () { return <WrappedComponent {...this.state.allProps} /> } } return Connect; };第三步:参数 mapStateToProps 封装掉组件从 context 中取 Store 的代码 export const connect = (mapStateToProps) => (WrappedComponent) => { class Connect extends Component { ... _updateProps () { const { store } = this.context let stateProps = mapStateToProps(store.getState()); this.setState({ allProps: { ...stateProps, ...this.props } }) } ... } return Connect }第四步:参数 mapDispatchToProps 封装掉组件往 context 里更新 Store 的代码 export const connect = (mapStateToProps, mapDispatchToProps) => (WrappedComponent) => { class Connect extends Component { ... _updateProps () { const { store } = this.context let stateProps = mapStateToProps(store.getState()); let dispatchProps = mapDispatchToProps(store.dispatch); this.setState({ allProps: { ...stateProps, ...dispatchProps, ...this.props } }) } ... } return Connect }完整版:import React, { Component } from "react"; import PropTypes from "prop-types"; const connect = (mapStateToProps, mapDispatchToProps) => WrappedComponent => { class Connect extends Component { static contextTypes = { store: PropTypes.object }; constructor() { super(); this.state = { allProps: {} }; } componentWillMount() { const { store } = this.context; this._updateProps(); store.subscribe(this._updateProps); } _updateProps = () => { const { store } = this.context; let stateProps = mapStateToProps(store.getState()); let dispatchProps = mapDispatchToProps(store.dispatch); this.setState({ allProps: { ...stateProps, ...dispatchProps, ...this.props } }); }; render() { return <WrappedComponent {...this.state.allProps} />; } } return Connect; }; export default connect;明白了原理后,再次总结一下 react-redux:用于在入口处包裹需要用到 Redux 的组件。本质上是将 store 放入 context 里。conncet 方法用于将组件绑定 Redux。本质上是 HOC,封装掉了每个组件都要写的板式代码。react-redux 的高封装性让开发者感知不到 context 的存在,甚至感知不到 Store 的 getState,subscribe,dispatch 的存在。只要 connect 一下,数据一变就自动刷新 React 组件,非常方便。后记源码已上传Github,请参照src/reactRedux文件夹。 -
 Flex布局兼容国内浏览器的双核模式 flex 布局不支持低版本 ie 内核是确定了,没办法的改变的事实,但是国产浏览器采用哪一个内核打开你的页面,这个是你可以控制的。在 html 的<head>标签中加入如下代码:<meta name="renderer" content="webkit">然后浏览器打开你的页面时,会默认采用 chrome 内核来渲染页面,这是 360 浏览器的功能,其他国产浏览器也支持。但是用户非要点击“兼容模式”怎么办?我们还可以控制浏览器调用的 ie 渲染引擎的版本。在 html 的标签中加入如下代码:<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">这个指令不要被 edge 这个单词迷惑,他指的不是 edge 浏览器。而是告诉 ie 渲染引擎,使用最新内核,且采用标准模式渲染页面。chrome 这个指令也建议保留,他是让 IE 用户打开你的网页时,尝试调用 chrome 框架插件的。这是一个很老的 ie 插件,google 出品,让 ie 支持 chrome 内核。最后这两个指令都添加完毕之后,能实现这样的效果,国产浏览器打开你的网页时,优先调用 chrome 内核渲染。如果用户强制点击,选择兼容模式,会调用操作系统内安装的 IE 的标准模式渲染你的页面。如果用户的操作系统内安装了 ie9 或以上,则正常显示 flex。如果用户使用 ie 打开你的页面,当 ie 版本是 9 以上,或者系统内安装了 chrome 框架插件,flex 也能正常工作。所以以防万一 尽量 html<head>标签中都加入如下代码<meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
Flex布局兼容国内浏览器的双核模式 flex 布局不支持低版本 ie 内核是确定了,没办法的改变的事实,但是国产浏览器采用哪一个内核打开你的页面,这个是你可以控制的。在 html 的<head>标签中加入如下代码:<meta name="renderer" content="webkit">然后浏览器打开你的页面时,会默认采用 chrome 内核来渲染页面,这是 360 浏览器的功能,其他国产浏览器也支持。但是用户非要点击“兼容模式”怎么办?我们还可以控制浏览器调用的 ie 渲染引擎的版本。在 html 的标签中加入如下代码:<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">这个指令不要被 edge 这个单词迷惑,他指的不是 edge 浏览器。而是告诉 ie 渲染引擎,使用最新内核,且采用标准模式渲染页面。chrome 这个指令也建议保留,他是让 IE 用户打开你的网页时,尝试调用 chrome 框架插件的。这是一个很老的 ie 插件,google 出品,让 ie 支持 chrome 内核。最后这两个指令都添加完毕之后,能实现这样的效果,国产浏览器打开你的网页时,优先调用 chrome 内核渲染。如果用户强制点击,选择兼容模式,会调用操作系统内安装的 IE 的标准模式渲染你的页面。如果用户的操作系统内安装了 ie9 或以上,则正常显示 flex。如果用户使用 ie 打开你的页面,当 ie 版本是 9 以上,或者系统内安装了 chrome 框架插件,flex 也能正常工作。所以以防万一 尽量 html<head>标签中都加入如下代码<meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> -
 Redux流程讲解 随着应用程序单页面需求的越来越复杂,应用状态的管理也变得越来越混乱,而 Redux 的就是为解决这一问题而出现的。在一个大型的应用程序中,应用的状态不仅包括从服务器获取的数据,还包括本地创建的数据,以及反应本地 UI 状态的数据,而 Redux 正是为解决这一复杂问题而存在的。redux 作为一种单向数据流的实现,配合 react 非常好用,尤其是在项目比较大,逻辑比较复杂的时候,单项数据流的思想能使数据的流向、变化都能得到清晰的控制,并且能很好的划分业务逻辑和视图逻辑。下图是 redux 的基本运作的流程。如上图所示,该图展示了 Redux 框架数据的基本工作流程。简单来说,首先由 view dispatch 拦截 action,然后执行对应 reducer 并更新到 store 中,最终 views 会根据 store 数据的改变执行界面的刷新渲染操作。同时,作为一款应用状态管理框架,为了让应用的状态管理不再错综复杂,使用 Redux 时应遵循三大基本原则,否则应用程序很容易出现难以察觉的问题。这三大原则包括: • 单一数据源 整个应用的 State 被存储在一个状态树中,且只存在于唯一的 Store 中。 • State 是只读的 对于 Redux 来说,任何时候都不能直接修改 state,唯一改变 state 的方法就是通过触发 action 来间接的修改。而这一看似繁琐的状态修改方式实际上反映了 Rudux 状态管理流程的核心思想,并因此保证了大型应用中状态的有效管理。 • 应用状态的改变通过纯函数来完成 Redux 使用纯函数方式来执行状态的修改,Action 表明了修改状态值的意图,而真正执行状态修改的则是 Reducer。且 Reducer 必须是一个纯函数,当 Reducer 接收到 Action 时,Action 并不能直接修改 State 的值,而是通过创建一个新的状态对象来返回修改的状态。redux 的三大元素和 Flux 框架不同,Redux 框架主要由 Action、Reducer 和 Store 三大元素组成。ActionAction 是一个普通的 JavaScript 对象,其中的 type 属性是必须的,用来表示 Action 的名称,type 一般被定义为普通的字符串常量。为了方便管理,一般通过 action creator 来创建 action,action creator 是一个返回 action 的函数。在 Redux 中,State 的变化会导致 View 的变化,而 State 状态的改变是通过接触 View 来触发具体的 Action 动作的,根据 View 触发产生的 Action 动作的不同,就会产生不同的 State 结果。可以定义一个函数来生成不同的 Action,这个函数就被称为 action creator。例如: const ADD_TODO = '添加事件 TODO'; function addTodo(text) { return { type: ADD_TODO, text } } const action = addTodo('Learn Redux');上面代码中,addTodo 就是一个 action creator。但当应用程序的规模越来越大时,建议使用单独的模块或文件来存放 action。Reducer当 Store 收到 action 以后,必须返回一个新的 State 才能触发 View 的变化,State 计算的过程即被称为 Reducer。Reducer 本质上是一个函数,它接受 Action 和当前 State 作为参数,并返回一个新的 State。格式如下: const reducer = function (state, action) { // ... return new_state; }; 为了保持 reducer 函数的纯净,请不要在 reducer 中执行如下的一些操作: • 修改传入参数; • 执行有副作用的操作,如 API 请求和路由跳转; • 调用非纯函数,如 Date.now() 或 Math.random()对于 Reducer 来说,整个应用的初始状态就可以直接作为 State 的默认值。例如: const defaultState = 0; const reducer = (state = defaultState, action) => { switch (action.type) { case 'ADD': return state + action.payload; default: return state; } }; //手动调用 const state = reducer(1, { type: 'ADD', payload: 2 }); 不过,在实际使用过程中,reducer 函数并不需要像上面那样进行手动调用,Store 的 store.dispatch 方法会触发 Reducer 的自动执行。为此,只需要在生成 Store 的时候将 Reducer 传入 createStore 方法即可。例如: import { createStore } from 'redux'; const store = createStore(reducer); 在上面的代码中,createStore 函数接受 Reducer 作为参数,该函数返回一个新的 Store,以后每当 store.dispatch 发送过来一个新的 Action,就会自动调用 Reducer 得到新的 State。StoreStore 就是数据保存的地方,可以把它看成一个容器,整个应用中只能有一个 Store。同时,Store 还具有将 Action 和 Reducers 联系在一起的作用。Store 具有以下的一些功能: • 维持应用的 state; • 提供 getState()方法获取 state; • 提供 dispatch(action)方法更新 state; • 通过 subscribe(listener)注册监听器; • 通过 subscribe(listener)返回的函数注销监听器。根据已有的 Reducer 来创建 Store 是一件非常容易的事情,例如 Redux 提供的 createStore 函数可以很方便的创建一个新的 Store。 import { createStore } from 'redux' import todoApp from './reducers' // 使用createStore函数创建Store let store = createStore(todoApp) 其中,createStore 函数的第二个参数是可选的,该参数用于设置 state 的初始状态。而这对于开发同构应用时非常有用的,可以让服务器端 redux 应用的 state 与客户端的 state 保持一致,并用于本地数据初始化。let store = createStore(todoApp, window.STATE_FROM_SERVER) Store 对象包含所有数据,如果想得到某个时刻的数据,则需要利用 state 来获取。例如: import { createStore } from 'redux'; const store = createStore(fn); //利用store.getState()获取state const state = store.getState(); Redux 规定,一个 state 只能对应一个 view,只要 state 相同得到的 view 就相同,这也是 Redux 框架的重要特性之一。到此,关于 Redux 的运作流程就非常的清晰了,下面总结下 Redux 的运作流程。当用户触摸界面时,调用 store.dispatch(action)捕捉具体的 action 动作。然后 Redux 的 store 自动调用 reducer 函数,store 传递两个参数给 reducer 函数:当前 state 和收到的 action。其中,reducer 函数必须是一个纯函数,该函数会返回一个新的 state。根 reducer 会把多个子 reducer 的返回结果合并成最终的应用状态,在这一过程中,可以使用 Redux 提供的 combineReducers 方法。使用 combineReducers 方法时,action 会传递给每个子的 reducer 进行处理,在子 reducer 处理后会将结果返回给根 reducer 合并成最终的应用状态。store 调用 store.subscribe(listener)监听 state 的变化,state 一旦发生改变就会触发 store 的更新,最终 view 会根据 store 数据的更新刷新界面。Redux 实现1,创建 storestore 就是 redux 的一个数据中心,简单的理解就是我们所有的数据都会存放在里面,然后在界面上使用时,从中取出对应的数据。因此首先我们要创建一个这样的 store,可以通过 redux 提供的 createStore 方法来创建。 export default function createStore(reducer, preloadedState, enhancer) { ... return { dispatch, subscribe, getState, replaceReducer, [$$observable]: observable } }可以看到 createStore 有三个参数,返回一个对象,里面有我们常用的方法,下面一一来看一下。getStategetState 用于获取当前的状态,格式如下: function getState() { return currentState }Redux 内部通过 currentState 变量保存当前 store,变量初始值即我们调用时传进来的 preloadedState,getState()就是返回这个变量。subscribe代码本身也不难,就是通过 nextListeners 数组保存所有的回调函数,外部调用 subscribe 时,会将传入的 listener 插入到 nextListeners 数组中,并返回 unsubscribe 函数,通过此函数可以删除 nextListeners 中对应的回调。以下是该函数的具体实现:var currentListeners = []; var nextListeners = currentListeners; function ensureCanMutateNextListeners() { if (nextListeners === currentListeners) { nextListeners = currentListeners.slice(); //生成一个新的数组 } } function subscribe(listener) { if (typeof listener !== "function") { throw new Error("Expected listener to be a function."); } var isSubscribed = true; ensureCanMutateNextListeners(); nextListeners.push(listener); return function unsubscribe() { if (!isSubscribed) { return; } isSubscribed = false; ensureCanMutateNextListeners(); var index = nextListeners.indexOf(listener); nextListeners.splice(index, 1); }; }可以发现,上面的源码使用 currentListeners 和 nextListeners 两个数组来保存,主要原因是在 dispatch 函数中会遍历 nextListeners,这时候可能会客户可能会继续调用 subscribe 插入 listener,为了保证遍历时 nextListeners 不变化,需要一个临时的数组保存。dispatch当 view dispatch 一个 action 后,就会调用此 action 对应的 reducer,下面是它的源码: function dispatch(action) { ... try { isDispatching = true currentState = currentReducer(currentState, action) //调用reducer处理 } finally { isDispatching = false } var listeners = currentListeners = nextListeners for (var i = 0; i < listeners.length; i++) { var listener = listeners[i] listener() } ... }从上面的源码可以发现,dispatch 函数在调用了 currentReducer 以后,遍历 nextListeners 数组,回调所有通过 subscribe 注册的函数,这样在每次 store 数据更新,组件就能立即获取到最新的数据。replaceReducerreplaceReducer 是切换当前的 reducer,虽然代码只有几行,但是在用到时功能非常强大,它能够实现代码热更新的功能,即在代码中根据不同的情况,对同一 action 调用不同的 reducer,从而得到不同的数据。function replaceReducer(nextReducer) { if (typeof nextReducer !== "function") { throw new Error("Expected the nextReducer to be a function."); } currentReducer = nextReducer; dispatch({ type: ActionTypes.REPLACE }); }bindActionCreatorsbindActionCreators 方法的目的就是简化 action 的分发,我们在触发一个 action 时,最基本的调用是 dispatch(action(param))。这样需要在每个调用的地方都写 dispatch,非常麻烦。bindActionCreators 就是将 action 封装了一层,返回一个封装过的对象,此后我们要出发 action 时直接调用 action(param)就可以了。react-reduxredux 作为一个通用的状态管理库,它不只针对 react,还可以作用于其它的像 vue 等。因此 react 要想完美的应用 redux,还需要封装一层,react-redux 就是此作用。react-redux 库相对简单些,它提供了一个 react 组件 Provider 和一个方法 connect。下面是 react-redux 最简单的写法: import { Provider } from 'react-redux'; // 引入 react-redux ... render( <Provider store={store}> <Sample /> </Provider>, document.getElementById('app'), ); connect 方法复杂点,它返回一个函数,此函数的功能是创建一个 connect 组件包在 WrappedComponent 组件外面,connect 组件复制了 WrappedComponent 组件的所有属性,并通过 redux 的 subscribe 方法注册监听,当 store 数据变化后,connect 就会更新 state,然后通过 mapStateToProps 方法选取需要的 state,如果此部分 state 更新了,connect 的 render 方法就会返回新的组件。 export default function connect(mapStateToProps, mapDispatchToProps, mergeProps, options = {}) { ... return function wrapWithConnect(WrappedComponent) { ... } } 最后【转自掘金】
Redux流程讲解 随着应用程序单页面需求的越来越复杂,应用状态的管理也变得越来越混乱,而 Redux 的就是为解决这一问题而出现的。在一个大型的应用程序中,应用的状态不仅包括从服务器获取的数据,还包括本地创建的数据,以及反应本地 UI 状态的数据,而 Redux 正是为解决这一复杂问题而存在的。redux 作为一种单向数据流的实现,配合 react 非常好用,尤其是在项目比较大,逻辑比较复杂的时候,单项数据流的思想能使数据的流向、变化都能得到清晰的控制,并且能很好的划分业务逻辑和视图逻辑。下图是 redux 的基本运作的流程。如上图所示,该图展示了 Redux 框架数据的基本工作流程。简单来说,首先由 view dispatch 拦截 action,然后执行对应 reducer 并更新到 store 中,最终 views 会根据 store 数据的改变执行界面的刷新渲染操作。同时,作为一款应用状态管理框架,为了让应用的状态管理不再错综复杂,使用 Redux 时应遵循三大基本原则,否则应用程序很容易出现难以察觉的问题。这三大原则包括: • 单一数据源 整个应用的 State 被存储在一个状态树中,且只存在于唯一的 Store 中。 • State 是只读的 对于 Redux 来说,任何时候都不能直接修改 state,唯一改变 state 的方法就是通过触发 action 来间接的修改。而这一看似繁琐的状态修改方式实际上反映了 Rudux 状态管理流程的核心思想,并因此保证了大型应用中状态的有效管理。 • 应用状态的改变通过纯函数来完成 Redux 使用纯函数方式来执行状态的修改,Action 表明了修改状态值的意图,而真正执行状态修改的则是 Reducer。且 Reducer 必须是一个纯函数,当 Reducer 接收到 Action 时,Action 并不能直接修改 State 的值,而是通过创建一个新的状态对象来返回修改的状态。redux 的三大元素和 Flux 框架不同,Redux 框架主要由 Action、Reducer 和 Store 三大元素组成。ActionAction 是一个普通的 JavaScript 对象,其中的 type 属性是必须的,用来表示 Action 的名称,type 一般被定义为普通的字符串常量。为了方便管理,一般通过 action creator 来创建 action,action creator 是一个返回 action 的函数。在 Redux 中,State 的变化会导致 View 的变化,而 State 状态的改变是通过接触 View 来触发具体的 Action 动作的,根据 View 触发产生的 Action 动作的不同,就会产生不同的 State 结果。可以定义一个函数来生成不同的 Action,这个函数就被称为 action creator。例如: const ADD_TODO = '添加事件 TODO'; function addTodo(text) { return { type: ADD_TODO, text } } const action = addTodo('Learn Redux');上面代码中,addTodo 就是一个 action creator。但当应用程序的规模越来越大时,建议使用单独的模块或文件来存放 action。Reducer当 Store 收到 action 以后,必须返回一个新的 State 才能触发 View 的变化,State 计算的过程即被称为 Reducer。Reducer 本质上是一个函数,它接受 Action 和当前 State 作为参数,并返回一个新的 State。格式如下: const reducer = function (state, action) { // ... return new_state; }; 为了保持 reducer 函数的纯净,请不要在 reducer 中执行如下的一些操作: • 修改传入参数; • 执行有副作用的操作,如 API 请求和路由跳转; • 调用非纯函数,如 Date.now() 或 Math.random()对于 Reducer 来说,整个应用的初始状态就可以直接作为 State 的默认值。例如: const defaultState = 0; const reducer = (state = defaultState, action) => { switch (action.type) { case 'ADD': return state + action.payload; default: return state; } }; //手动调用 const state = reducer(1, { type: 'ADD', payload: 2 }); 不过,在实际使用过程中,reducer 函数并不需要像上面那样进行手动调用,Store 的 store.dispatch 方法会触发 Reducer 的自动执行。为此,只需要在生成 Store 的时候将 Reducer 传入 createStore 方法即可。例如: import { createStore } from 'redux'; const store = createStore(reducer); 在上面的代码中,createStore 函数接受 Reducer 作为参数,该函数返回一个新的 Store,以后每当 store.dispatch 发送过来一个新的 Action,就会自动调用 Reducer 得到新的 State。StoreStore 就是数据保存的地方,可以把它看成一个容器,整个应用中只能有一个 Store。同时,Store 还具有将 Action 和 Reducers 联系在一起的作用。Store 具有以下的一些功能: • 维持应用的 state; • 提供 getState()方法获取 state; • 提供 dispatch(action)方法更新 state; • 通过 subscribe(listener)注册监听器; • 通过 subscribe(listener)返回的函数注销监听器。根据已有的 Reducer 来创建 Store 是一件非常容易的事情,例如 Redux 提供的 createStore 函数可以很方便的创建一个新的 Store。 import { createStore } from 'redux' import todoApp from './reducers' // 使用createStore函数创建Store let store = createStore(todoApp) 其中,createStore 函数的第二个参数是可选的,该参数用于设置 state 的初始状态。而这对于开发同构应用时非常有用的,可以让服务器端 redux 应用的 state 与客户端的 state 保持一致,并用于本地数据初始化。let store = createStore(todoApp, window.STATE_FROM_SERVER) Store 对象包含所有数据,如果想得到某个时刻的数据,则需要利用 state 来获取。例如: import { createStore } from 'redux'; const store = createStore(fn); //利用store.getState()获取state const state = store.getState(); Redux 规定,一个 state 只能对应一个 view,只要 state 相同得到的 view 就相同,这也是 Redux 框架的重要特性之一。到此,关于 Redux 的运作流程就非常的清晰了,下面总结下 Redux 的运作流程。当用户触摸界面时,调用 store.dispatch(action)捕捉具体的 action 动作。然后 Redux 的 store 自动调用 reducer 函数,store 传递两个参数给 reducer 函数:当前 state 和收到的 action。其中,reducer 函数必须是一个纯函数,该函数会返回一个新的 state。根 reducer 会把多个子 reducer 的返回结果合并成最终的应用状态,在这一过程中,可以使用 Redux 提供的 combineReducers 方法。使用 combineReducers 方法时,action 会传递给每个子的 reducer 进行处理,在子 reducer 处理后会将结果返回给根 reducer 合并成最终的应用状态。store 调用 store.subscribe(listener)监听 state 的变化,state 一旦发生改变就会触发 store 的更新,最终 view 会根据 store 数据的更新刷新界面。Redux 实现1,创建 storestore 就是 redux 的一个数据中心,简单的理解就是我们所有的数据都会存放在里面,然后在界面上使用时,从中取出对应的数据。因此首先我们要创建一个这样的 store,可以通过 redux 提供的 createStore 方法来创建。 export default function createStore(reducer, preloadedState, enhancer) { ... return { dispatch, subscribe, getState, replaceReducer, [$$observable]: observable } }可以看到 createStore 有三个参数,返回一个对象,里面有我们常用的方法,下面一一来看一下。getStategetState 用于获取当前的状态,格式如下: function getState() { return currentState }Redux 内部通过 currentState 变量保存当前 store,变量初始值即我们调用时传进来的 preloadedState,getState()就是返回这个变量。subscribe代码本身也不难,就是通过 nextListeners 数组保存所有的回调函数,外部调用 subscribe 时,会将传入的 listener 插入到 nextListeners 数组中,并返回 unsubscribe 函数,通过此函数可以删除 nextListeners 中对应的回调。以下是该函数的具体实现:var currentListeners = []; var nextListeners = currentListeners; function ensureCanMutateNextListeners() { if (nextListeners === currentListeners) { nextListeners = currentListeners.slice(); //生成一个新的数组 } } function subscribe(listener) { if (typeof listener !== "function") { throw new Error("Expected listener to be a function."); } var isSubscribed = true; ensureCanMutateNextListeners(); nextListeners.push(listener); return function unsubscribe() { if (!isSubscribed) { return; } isSubscribed = false; ensureCanMutateNextListeners(); var index = nextListeners.indexOf(listener); nextListeners.splice(index, 1); }; }可以发现,上面的源码使用 currentListeners 和 nextListeners 两个数组来保存,主要原因是在 dispatch 函数中会遍历 nextListeners,这时候可能会客户可能会继续调用 subscribe 插入 listener,为了保证遍历时 nextListeners 不变化,需要一个临时的数组保存。dispatch当 view dispatch 一个 action 后,就会调用此 action 对应的 reducer,下面是它的源码: function dispatch(action) { ... try { isDispatching = true currentState = currentReducer(currentState, action) //调用reducer处理 } finally { isDispatching = false } var listeners = currentListeners = nextListeners for (var i = 0; i < listeners.length; i++) { var listener = listeners[i] listener() } ... }从上面的源码可以发现,dispatch 函数在调用了 currentReducer 以后,遍历 nextListeners 数组,回调所有通过 subscribe 注册的函数,这样在每次 store 数据更新,组件就能立即获取到最新的数据。replaceReducerreplaceReducer 是切换当前的 reducer,虽然代码只有几行,但是在用到时功能非常强大,它能够实现代码热更新的功能,即在代码中根据不同的情况,对同一 action 调用不同的 reducer,从而得到不同的数据。function replaceReducer(nextReducer) { if (typeof nextReducer !== "function") { throw new Error("Expected the nextReducer to be a function."); } currentReducer = nextReducer; dispatch({ type: ActionTypes.REPLACE }); }bindActionCreatorsbindActionCreators 方法的目的就是简化 action 的分发,我们在触发一个 action 时,最基本的调用是 dispatch(action(param))。这样需要在每个调用的地方都写 dispatch,非常麻烦。bindActionCreators 就是将 action 封装了一层,返回一个封装过的对象,此后我们要出发 action 时直接调用 action(param)就可以了。react-reduxredux 作为一个通用的状态管理库,它不只针对 react,还可以作用于其它的像 vue 等。因此 react 要想完美的应用 redux,还需要封装一层,react-redux 就是此作用。react-redux 库相对简单些,它提供了一个 react 组件 Provider 和一个方法 connect。下面是 react-redux 最简单的写法: import { Provider } from 'react-redux'; // 引入 react-redux ... render( <Provider store={store}> <Sample /> </Provider>, document.getElementById('app'), ); connect 方法复杂点,它返回一个函数,此函数的功能是创建一个 connect 组件包在 WrappedComponent 组件外面,connect 组件复制了 WrappedComponent 组件的所有属性,并通过 redux 的 subscribe 方法注册监听,当 store 数据变化后,connect 就会更新 state,然后通过 mapStateToProps 方法选取需要的 state,如果此部分 state 更新了,connect 的 render 方法就会返回新的组件。 export default function connect(mapStateToProps, mapDispatchToProps, mergeProps, options = {}) { ... return function wrapWithConnect(WrappedComponent) { ... } } 最后【转自掘金】 -
 this、apply、call、bind 区别 这又是一个经典问题~/(ㄒ o ㄒ)/~~也是 ES5 中众多坑中的一个,在 ES6 中可能会极大避免 this 产生的错误,但是为了一些老代码的维护,最好还是了解一下 this 的指向和 call、apply、bind 三者的区别。"this 的指向在 ES5 中,其实 this 的指向,始终坚持一个原理:this 永远指向最后调用它的那个对象,来,跟着我朗读三遍:this 永远指向最后调用它的那个对象,this 永远指向最后调用它的那个对象,this 永远指向最后调用它的那个对象。记住这句话,this 你已经了解一半了。下面我们来看一个最简单的例子: 例 1:var name = "windowsName"; function a() { var name = "Cherry"; console.log(this.name); // windowsName console.log("inner:" + this); // inner: Window } a(); console.log("outer:" + this); // outer: Window这个相信大家都知道为什么 log 的是 windowsName,因为根据刚刚的那句话“this 永远指向最后调用它的那个对象”,我们看最后调用 a 的地方 a();,前面没有调用的对象那么就是全局对象 window,这就相当于是 window.a();注意,这里我们没有使用严格模式,如果使用严格模式的话,全局对象就是 undefined,那么就会报错 Uncaught TypeError: Cannot read property 'name' of undefined。再看下这个例子: 例 2:var name = "windowsName"; var a = { name: "Cherry", fn: function() { console.log(this.name); // Cherry } }; a.fn();在这个例子中,函数 fn 是对象 a 调用的,所以打印的值就是 a 中的 name 的值。是不是有一点清晰了呢~我们做一个小小的改动: 例 3:var name = "windowsName"; var a = { name: "Cherry", fn: function() { console.log(this.name); // Cherry } }; window.a.fn();这里打印 Cherry 的原因也是因为刚刚那句话“this 永远指向最后调用它的那个对象”,最后调用它的对象仍然是对象 a。我们再来看一下这个例子: 例 4:var name = "windowsName"; var a = { // name: "Cherry", fn: function() { console.log(this.name); // undefined } }; window.a.fn();这里为什么会打印 undefined 呢?这是因为正如刚刚所描述的那样,调用 fn 的是 a 对象,也就是说 fn 的内部的 this 是对象 a,而对象 a 中并没有对 name 进行定义,所以 log 的 this.name 的值是 undefined。这个例子还是说明了:this 永远指向最后调用它的那个对象,因为最后调用 fn 的对象是 a,所以就算 a 中没有 name 这个属性,也不会继续向上一个对象寻找 this.name,而是直接输出 undefined。再来看一个比较坑的例子: 例 5:var name = "windowsName"; var a = { name: null, // name: "Cherry", fn: function() { console.log(this.name); // windowsName } }; var f = a.fn; f();这里你可能会有疑问,为什么不是 Cherry,这是因为虽然将 a 对象的 fn 方法赋值给变量 f 了,但是没有调用,再接着跟我念这一句话:“this 永远指向最后调用它的那个对象”,由于刚刚的 f 并没有调用,所以 fn() 最后仍然是被 window 调用的。所以 this 指向的也就是 window。由以上五个例子我们可以看出,this 的指向并不是在创建的时候就可以确定的,在 es5 中,永远是this 永远指向最后调用它的那个对象。再来看一个例子: 例 6:var name = "windowsName"; function fn() { var name = "Cherry"; innerFunction(); function innerFunction() { console.log(this.name); // windowsName } } fn();读到现在了应该能够理解这是为什么了吧(o ゚ ▽ ゚)o。怎么改变 this 的指向改变 this 的指向我总结有以下几种方法:使用 ES6 的箭头函数在函数内部使用 _this = this使用 apply、call、bindnew 实例化一个对象例 7:var name = "windowsName"; var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout(function() { this.func1(); }, 100); } }; a.func2(); // this.func1 is not a function在不使用箭头函数的情况下,是会报错的,因为最后调用 setTimeout 的对象是 window,但是在 window 中并没有 func1 函数。我们在改变 this 指向这一节将把这个例子作为 demo 进行改造。箭头函数众所周知,ES6 的箭头函数是可以避免 ES5 中使用 this 的坑的。箭头函数的 this 始终指向函数定义时的 this,而非执行时。,箭头函数需要记着这句话:“箭头函数中没有 this 绑定,必须通过查找作用域链来决定其值,如果箭头函数被非箭头函数包含,则 this 绑定的是最近一层非箭头函数的 this,否则,this 为 undefined”。例 8 :var name = "windowsName"; var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout(() => { this.func1(); }, 100); } }; a.func2(); // Cherry在函数内部使用 _this = this如果不使用 ES6,那么这种方式应该是最简单的不会出错的方式了,我们是先将调用这个函数的对象保存在变量 _this 中,然后在函数中都使用这个 _this,这样 _this 就不会改变了。 例 9:var name = "windowsName"; var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { var _this = this; setTimeout(function() { _this.func1(); }, 100); } }; a.func2(); // Cherry这个例子中,在 func2 中,首先设置 var _this = this;,这里的 this 是调用 func2 的对象 a,为了防止在 func2 中的 setTimeout 被 window 调用而导致的在 setTimeout 中的 this 为 window。我们将 this(指向变量 a) 赋值给一个变量 _this,这样,在 func2 中我们使用 _this 就是指向对象 a 了。使用 apply、call、bind使用 apply、call、bind 函数也是可以改变 this 的指向的,原理稍后再讲,我们先来看一下是怎么实现的:使用 apply例 10:var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout( function() { this.func1(); }.apply(a), 100 ); } }; a.func2(); // Cherry使用 call例 11:var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout( function() { this.func1(); }.call(a), 100 ); } }; a.func2(); // Cherry使用 bind例 12:var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout( function() { this.func1(); }.bind(a)(), 100 ); } }; a.func2(); // Cherryapply、call、bind 区别刚刚我们已经介绍了 apply、call、bind 都是可以改变 this 的指向的,但是这三个函数稍有不同。在 MDN 中定义 apply 如下;apply() 方法调用一个函数, 其具有一个指定的 this 值,以及作为一个数组(或类似数组的对象)提供的参数语法:fun.apply(thisArg, [argsArray])thisArg:在 fun 函数运行时指定的 this 值。需要注意的是,指定的 this 值并不一定是该函数执行时真正的 this 值,如果这个函数处于非严格模式下,则指定为 null 或 undefined 时会自动指向全局对象(浏览器中就是 window 对象),同时值为原始值(数字,字符串,布尔值)的 this 会指向该原始值的自动包装对象。argsArray:一个数组或者类数组对象,其中的数组元素将作为单独的参数传给 fun 函数。如果该参数的值为 null 或 undefined,则表示不需要传入任何参数。从 ECMAScript 5 开始可以使用类数组对象。浏览器兼容性请参阅本文底部内容。apply 和 call 的区别其实 apply 和 call 基本类似,他们的区别只是传入的参数不同。call 的语法为: fun.call(thisArg[, arg1[, arg2[, ...]]]) 所以 apply 和 call 的区别是 call 方法接受的是若干个参数列表,而 apply 接收的是一个包含多个参数的数组。例 13:var a = { name: "Cherry", fn: function(a, b) { console.log(a + b); } }; var b = a.fn; b.apply(a, [1, 2]); // 3例 14:var a = { name: "Cherry", fn: function(a, b) { console.log(a + b); } }; var b = a.fn; b.call(a, 1, 2); // 3bind 和 apply、call 区别我们先来将刚刚的例子使用 bind 试一下var a = { name: "Cherry", fn: function(a, b) { console.log(a + b); } }; var b = a.fn; b.bind(a, 1, 2);我们会发现并没有输出,这是为什么呢,我们来看一下 MDN 上的文档说明:bind()方法创建一个新的函数, 当被调用时,将其 this 关键字设置为提供的值,在调用新函数时,在任何提供之前提供一个给定的参数序列。所以我们可以看出,bind 是创建一个新的函数,我们必须要手动去调用:var a = { name: "Cherry", fn: function(a, b) { console.log(a + b); } }; var b = a.fn; b.bind(a, 1, 2)(); // 3==================================== 更新==============================JS 中的函数调用看到留言说,很多童靴不理解为什么 例 6 的 innerFunction 和 例 7 的 this 是指向 window 的,所以我就来补充一下 JS 中的函数调用。 例 6:var name = "windowsName"; function fn() { var name = "Cherry"; innerFunction(); function innerFunction() { console.log(this.name); // windowsName } } fn();例 7:var name = "windowsName"; var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout(function() { this.func1(); }, 100); } }; a.func2(); // this.func1 is not a function函数调用的方法一共有 4 种作为一个函数调用函数作为方法调用使用构造函数调用函数作为函数方法调用函数(call、apply)作为一个函数调用比如上面的 例 1: 例 1:var name = "windowsName"; function a() { var name = "Cherry"; console.log(this.name); // windowsName console.log("inner:" + this); // inner: Window } a(); console.log("outer:" + this); // outer: Window这样一个最简单的函数,不属于任何一个对象,就是一个函数,这样的情况在 JavaScript 的在浏览器中的非严格模式默认是属于全局对象 window 的,在严格模式,就是 undefined。但这是一个全局的函数,很容易产生命名冲突,所以不建议这样使用。函数作为方法调用所以说更多的情况是将函数作为对象的方法使用。比如例 2: 例 2:var name = "windowsName"; var a = { name: "Cherry", fn: function() { console.log(this.name); // Cherry } }; a.fn();这里定义一个对象 a,对象 a 有一个属性(name)和一个方法(fn)。然后对象 a 通过 . 方法调用了其中的 fn 方法。然后我们一直记住的那句话“this 永远指向最后调用它的那个对象”,所以在 fn 中的 this 就是指向 a 的。使用构造函数调用函数如果函数调用前使用了 new 关键字, 则是调用了构造函数。 这看起来就像创建了新的函数,但实际上 JavaScript 函数是重新创建的对象:// 构造函数: function myFunction(arg1, arg2) { this.firstName = arg1; this.lastName = arg2; } // This creates a new object var a = new myFunction("Li", "Cherry"); a.lastName; // 返回 "Cherry"这就有要说另一个面试经典问题:new 的过程了,(ಥ_ಥ) 这里就简单的来看一下 new 的过程吧: 伪代码表示: var a = new myFunction("Li","Cherry"); new myFunction{ var obj = {}; obj.__proto__ = myFunction.prototype; var result = myFunction.call(obj,"Li","Cherry"); return typeof result === 'obj'? result : obj; }创建一个空对象 obj;将新创建的空对象的隐式原型指向其构造函数的显示原型。使用 call 改变 this 的指向如果无返回值或者返回一个非对象值,则将 obj 返回作为新对象;如果返回值是一个新对象的话那么直接直接返回该对象。所以我们可以看到,在 new 的过程中,我们是使用 call 改变了 this 的指向。作为函数方法调用函数在 JavaScript 中, 函数是对象。JavaScript 函数有它的属性和方法。 call() 和 apply() 是预定义的函数方法。 两个方法可用于调用函数,两个方法的第一个参数必须是对象本身在 JavaScript 严格模式(strict mode)下, 在调用函数时第一个参数会成为 this 的值, 即使该参数不是一个对象。 在 JavaScript 非严格模式(non-strict mode)下, 如果第一个参数的值是 null 或 undefined, 它将使用全局对象替代。这个时候我们再来看例 6: 例 6:var name = "windowsName"; function fn() { var name = "Cherry"; innerFunction(); function innerFunction() { console.log(this.name); // windowsName } } fn();这里的 innerFunction() 的调用是不是属于第一种调用方式:作为一个函数调用(它就是作为一个函数调用的,没有挂载在任何对象上,所以对于没有挂载在任何对象上的函数,在非严格模式下 this 就是指向 window 的)然后再看一下 例 7: 例 7:var name = "windowsName"; var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout(function() { this.func1(); }, 100); } }; a.func2(); // this.func1 is not a function这个简单一点的理解可以理解为“匿名函数的 this 永远指向 window”,你可以这样想,还是那句话this 永远指向最后调用它的那个对象,那么我们就来找最后调用匿名函数的对象,这就很尴尬了,因为匿名函数名字啊,笑哭,所以我们是没有办法被其他对象调用匿名函数的。所以说 匿名函数的 this 永远指向 window。如果这个时候你要问,那匿名函数都是怎么定义的,首先,我们通常写的匿名函数都是自执行的,就是在匿名函数后面加 () 让其自执行。其次就是虽然匿名函数不能被其他对象调用,但是可以被其他函数调用啊,比如例 7 中的 setTimeout。本文转自:cherryblog.site/
this、apply、call、bind 区别 这又是一个经典问题~/(ㄒ o ㄒ)/~~也是 ES5 中众多坑中的一个,在 ES6 中可能会极大避免 this 产生的错误,但是为了一些老代码的维护,最好还是了解一下 this 的指向和 call、apply、bind 三者的区别。"this 的指向在 ES5 中,其实 this 的指向,始终坚持一个原理:this 永远指向最后调用它的那个对象,来,跟着我朗读三遍:this 永远指向最后调用它的那个对象,this 永远指向最后调用它的那个对象,this 永远指向最后调用它的那个对象。记住这句话,this 你已经了解一半了。下面我们来看一个最简单的例子: 例 1:var name = "windowsName"; function a() { var name = "Cherry"; console.log(this.name); // windowsName console.log("inner:" + this); // inner: Window } a(); console.log("outer:" + this); // outer: Window这个相信大家都知道为什么 log 的是 windowsName,因为根据刚刚的那句话“this 永远指向最后调用它的那个对象”,我们看最后调用 a 的地方 a();,前面没有调用的对象那么就是全局对象 window,这就相当于是 window.a();注意,这里我们没有使用严格模式,如果使用严格模式的话,全局对象就是 undefined,那么就会报错 Uncaught TypeError: Cannot read property 'name' of undefined。再看下这个例子: 例 2:var name = "windowsName"; var a = { name: "Cherry", fn: function() { console.log(this.name); // Cherry } }; a.fn();在这个例子中,函数 fn 是对象 a 调用的,所以打印的值就是 a 中的 name 的值。是不是有一点清晰了呢~我们做一个小小的改动: 例 3:var name = "windowsName"; var a = { name: "Cherry", fn: function() { console.log(this.name); // Cherry } }; window.a.fn();这里打印 Cherry 的原因也是因为刚刚那句话“this 永远指向最后调用它的那个对象”,最后调用它的对象仍然是对象 a。我们再来看一下这个例子: 例 4:var name = "windowsName"; var a = { // name: "Cherry", fn: function() { console.log(this.name); // undefined } }; window.a.fn();这里为什么会打印 undefined 呢?这是因为正如刚刚所描述的那样,调用 fn 的是 a 对象,也就是说 fn 的内部的 this 是对象 a,而对象 a 中并没有对 name 进行定义,所以 log 的 this.name 的值是 undefined。这个例子还是说明了:this 永远指向最后调用它的那个对象,因为最后调用 fn 的对象是 a,所以就算 a 中没有 name 这个属性,也不会继续向上一个对象寻找 this.name,而是直接输出 undefined。再来看一个比较坑的例子: 例 5:var name = "windowsName"; var a = { name: null, // name: "Cherry", fn: function() { console.log(this.name); // windowsName } }; var f = a.fn; f();这里你可能会有疑问,为什么不是 Cherry,这是因为虽然将 a 对象的 fn 方法赋值给变量 f 了,但是没有调用,再接着跟我念这一句话:“this 永远指向最后调用它的那个对象”,由于刚刚的 f 并没有调用,所以 fn() 最后仍然是被 window 调用的。所以 this 指向的也就是 window。由以上五个例子我们可以看出,this 的指向并不是在创建的时候就可以确定的,在 es5 中,永远是this 永远指向最后调用它的那个对象。再来看一个例子: 例 6:var name = "windowsName"; function fn() { var name = "Cherry"; innerFunction(); function innerFunction() { console.log(this.name); // windowsName } } fn();读到现在了应该能够理解这是为什么了吧(o ゚ ▽ ゚)o。怎么改变 this 的指向改变 this 的指向我总结有以下几种方法:使用 ES6 的箭头函数在函数内部使用 _this = this使用 apply、call、bindnew 实例化一个对象例 7:var name = "windowsName"; var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout(function() { this.func1(); }, 100); } }; a.func2(); // this.func1 is not a function在不使用箭头函数的情况下,是会报错的,因为最后调用 setTimeout 的对象是 window,但是在 window 中并没有 func1 函数。我们在改变 this 指向这一节将把这个例子作为 demo 进行改造。箭头函数众所周知,ES6 的箭头函数是可以避免 ES5 中使用 this 的坑的。箭头函数的 this 始终指向函数定义时的 this,而非执行时。,箭头函数需要记着这句话:“箭头函数中没有 this 绑定,必须通过查找作用域链来决定其值,如果箭头函数被非箭头函数包含,则 this 绑定的是最近一层非箭头函数的 this,否则,this 为 undefined”。例 8 :var name = "windowsName"; var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout(() => { this.func1(); }, 100); } }; a.func2(); // Cherry在函数内部使用 _this = this如果不使用 ES6,那么这种方式应该是最简单的不会出错的方式了,我们是先将调用这个函数的对象保存在变量 _this 中,然后在函数中都使用这个 _this,这样 _this 就不会改变了。 例 9:var name = "windowsName"; var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { var _this = this; setTimeout(function() { _this.func1(); }, 100); } }; a.func2(); // Cherry这个例子中,在 func2 中,首先设置 var _this = this;,这里的 this 是调用 func2 的对象 a,为了防止在 func2 中的 setTimeout 被 window 调用而导致的在 setTimeout 中的 this 为 window。我们将 this(指向变量 a) 赋值给一个变量 _this,这样,在 func2 中我们使用 _this 就是指向对象 a 了。使用 apply、call、bind使用 apply、call、bind 函数也是可以改变 this 的指向的,原理稍后再讲,我们先来看一下是怎么实现的:使用 apply例 10:var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout( function() { this.func1(); }.apply(a), 100 ); } }; a.func2(); // Cherry使用 call例 11:var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout( function() { this.func1(); }.call(a), 100 ); } }; a.func2(); // Cherry使用 bind例 12:var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout( function() { this.func1(); }.bind(a)(), 100 ); } }; a.func2(); // Cherryapply、call、bind 区别刚刚我们已经介绍了 apply、call、bind 都是可以改变 this 的指向的,但是这三个函数稍有不同。在 MDN 中定义 apply 如下;apply() 方法调用一个函数, 其具有一个指定的 this 值,以及作为一个数组(或类似数组的对象)提供的参数语法:fun.apply(thisArg, [argsArray])thisArg:在 fun 函数运行时指定的 this 值。需要注意的是,指定的 this 值并不一定是该函数执行时真正的 this 值,如果这个函数处于非严格模式下,则指定为 null 或 undefined 时会自动指向全局对象(浏览器中就是 window 对象),同时值为原始值(数字,字符串,布尔值)的 this 会指向该原始值的自动包装对象。argsArray:一个数组或者类数组对象,其中的数组元素将作为单独的参数传给 fun 函数。如果该参数的值为 null 或 undefined,则表示不需要传入任何参数。从 ECMAScript 5 开始可以使用类数组对象。浏览器兼容性请参阅本文底部内容。apply 和 call 的区别其实 apply 和 call 基本类似,他们的区别只是传入的参数不同。call 的语法为: fun.call(thisArg[, arg1[, arg2[, ...]]]) 所以 apply 和 call 的区别是 call 方法接受的是若干个参数列表,而 apply 接收的是一个包含多个参数的数组。例 13:var a = { name: "Cherry", fn: function(a, b) { console.log(a + b); } }; var b = a.fn; b.apply(a, [1, 2]); // 3例 14:var a = { name: "Cherry", fn: function(a, b) { console.log(a + b); } }; var b = a.fn; b.call(a, 1, 2); // 3bind 和 apply、call 区别我们先来将刚刚的例子使用 bind 试一下var a = { name: "Cherry", fn: function(a, b) { console.log(a + b); } }; var b = a.fn; b.bind(a, 1, 2);我们会发现并没有输出,这是为什么呢,我们来看一下 MDN 上的文档说明:bind()方法创建一个新的函数, 当被调用时,将其 this 关键字设置为提供的值,在调用新函数时,在任何提供之前提供一个给定的参数序列。所以我们可以看出,bind 是创建一个新的函数,我们必须要手动去调用:var a = { name: "Cherry", fn: function(a, b) { console.log(a + b); } }; var b = a.fn; b.bind(a, 1, 2)(); // 3==================================== 更新==============================JS 中的函数调用看到留言说,很多童靴不理解为什么 例 6 的 innerFunction 和 例 7 的 this 是指向 window 的,所以我就来补充一下 JS 中的函数调用。 例 6:var name = "windowsName"; function fn() { var name = "Cherry"; innerFunction(); function innerFunction() { console.log(this.name); // windowsName } } fn();例 7:var name = "windowsName"; var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout(function() { this.func1(); }, 100); } }; a.func2(); // this.func1 is not a function函数调用的方法一共有 4 种作为一个函数调用函数作为方法调用使用构造函数调用函数作为函数方法调用函数(call、apply)作为一个函数调用比如上面的 例 1: 例 1:var name = "windowsName"; function a() { var name = "Cherry"; console.log(this.name); // windowsName console.log("inner:" + this); // inner: Window } a(); console.log("outer:" + this); // outer: Window这样一个最简单的函数,不属于任何一个对象,就是一个函数,这样的情况在 JavaScript 的在浏览器中的非严格模式默认是属于全局对象 window 的,在严格模式,就是 undefined。但这是一个全局的函数,很容易产生命名冲突,所以不建议这样使用。函数作为方法调用所以说更多的情况是将函数作为对象的方法使用。比如例 2: 例 2:var name = "windowsName"; var a = { name: "Cherry", fn: function() { console.log(this.name); // Cherry } }; a.fn();这里定义一个对象 a,对象 a 有一个属性(name)和一个方法(fn)。然后对象 a 通过 . 方法调用了其中的 fn 方法。然后我们一直记住的那句话“this 永远指向最后调用它的那个对象”,所以在 fn 中的 this 就是指向 a 的。使用构造函数调用函数如果函数调用前使用了 new 关键字, 则是调用了构造函数。 这看起来就像创建了新的函数,但实际上 JavaScript 函数是重新创建的对象:// 构造函数: function myFunction(arg1, arg2) { this.firstName = arg1; this.lastName = arg2; } // This creates a new object var a = new myFunction("Li", "Cherry"); a.lastName; // 返回 "Cherry"这就有要说另一个面试经典问题:new 的过程了,(ಥ_ಥ) 这里就简单的来看一下 new 的过程吧: 伪代码表示: var a = new myFunction("Li","Cherry"); new myFunction{ var obj = {}; obj.__proto__ = myFunction.prototype; var result = myFunction.call(obj,"Li","Cherry"); return typeof result === 'obj'? result : obj; }创建一个空对象 obj;将新创建的空对象的隐式原型指向其构造函数的显示原型。使用 call 改变 this 的指向如果无返回值或者返回一个非对象值,则将 obj 返回作为新对象;如果返回值是一个新对象的话那么直接直接返回该对象。所以我们可以看到,在 new 的过程中,我们是使用 call 改变了 this 的指向。作为函数方法调用函数在 JavaScript 中, 函数是对象。JavaScript 函数有它的属性和方法。 call() 和 apply() 是预定义的函数方法。 两个方法可用于调用函数,两个方法的第一个参数必须是对象本身在 JavaScript 严格模式(strict mode)下, 在调用函数时第一个参数会成为 this 的值, 即使该参数不是一个对象。 在 JavaScript 非严格模式(non-strict mode)下, 如果第一个参数的值是 null 或 undefined, 它将使用全局对象替代。这个时候我们再来看例 6: 例 6:var name = "windowsName"; function fn() { var name = "Cherry"; innerFunction(); function innerFunction() { console.log(this.name); // windowsName } } fn();这里的 innerFunction() 的调用是不是属于第一种调用方式:作为一个函数调用(它就是作为一个函数调用的,没有挂载在任何对象上,所以对于没有挂载在任何对象上的函数,在非严格模式下 this 就是指向 window 的)然后再看一下 例 7: 例 7:var name = "windowsName"; var a = { name: "Cherry", func1: function() { console.log(this.name); }, func2: function() { setTimeout(function() { this.func1(); }, 100); } }; a.func2(); // this.func1 is not a function这个简单一点的理解可以理解为“匿名函数的 this 永远指向 window”,你可以这样想,还是那句话this 永远指向最后调用它的那个对象,那么我们就来找最后调用匿名函数的对象,这就很尴尬了,因为匿名函数名字啊,笑哭,所以我们是没有办法被其他对象调用匿名函数的。所以说 匿名函数的 this 永远指向 window。如果这个时候你要问,那匿名函数都是怎么定义的,首先,我们通常写的匿名函数都是自执行的,就是在匿名函数后面加 () 让其自执行。其次就是虽然匿名函数不能被其他对象调用,但是可以被其他函数调用啊,比如例 7 中的 setTimeout。本文转自:cherryblog.site/